Cum de a verifica eroarea css on-line și a le elimina
Cum pot verifica erorile CSS on-line
Bună ziua, prieteni. Astăzi ne vom concentra pe modul de a verifica CSS-ul în eroare on-line. În primul rând, să se ocupe de acest concept, care este tot ce ai nevoie.
Există mai multe niveluri de cod de validare, dacă se poate numi. Pentru site-ul vechi este CSS Level 2.1 și pentru site-urile moderne este CSS Nivelul 3. Progresul nu este un standard în loc, și un nou aspect standard, va fi disponibil în curând, dar vom construi pe ultima, care este, în acest moment.
Pentru a verifica validitatea unui site, este necesar să se utilizeze verificările de validare de serviciu. Pe acest site există trei opțiuni pentru verificare. Puteți specifica link-ul site-ului, a descărca fișierul css sau inserați codul direct în formular.

Selectați opțiunea potrivită pentru tine, și vă voi spune cum am făcut.
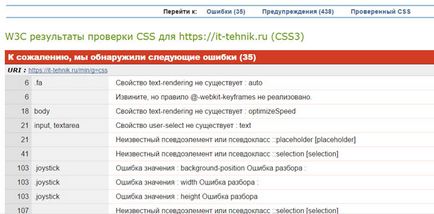
Pentru început, am făcut verifica întregul site și a văzut următoarele rezultate:

Mă aștept ca vor exista greseli, dar poate un pic mai puțin în cantitate?
Să vorbim acum, dacă au nevoie să fie corectate. Ca întotdeauna, există două opinii cu privire la acest scor. O parte a web-maeștrii spun că verificarea este învechită și nu acceptă tehnologia modernă. Fiecare browser suportă tehnologia de elemente de afișare, astfel încât trebuie să se adapteze întotdeauna stiluri pentru fiecare dintre ele. În partea I sunt de acord cu aceste puncte de vedere.
A doua parte a webmaster-ului insistă asupra faptului că este necesar să se respecte cu strictețe regulile, deoarece motoarele de căutare se vor referi la acest site mai loiali decât erorile site-ului. Dacă nu este afișat într-un browser, ca și în cealaltă, atunci este o problemă de browsere. În acest punct de vedere, de asemenea, eu nu sunt de acord. Acum să combine aceste două opinii și să facă o concluzie.
Site-ul ar trebui să fie verificat cel puțin pentru a corecta erorile evidente, care nu pot fi observate la prima vedere. Ferm puff pentru a obține o validare de 100% și, prin urmare, că rănit aspectul site-ului, cred că nu ar trebui să fie. Prin urmare, vom adera la media de aur.
Acum, la punctul: Fiecare site are o grămadă de fișiere css pentru a începe să faci tot site-ul de testare, scrie în fișierele găsite erori. Apoi, face un test separat pentru fiecare fișiere prescrise prin încărcarea acestora pe site. Dacă observați ceva de pe site-ul de testare este scris cu un șir de erori, avertismente, și este un CSS certificat. Aici este un CSS dovedit ne-au nevoie. Acesta conține codul de corectat este deja curat. Copiați-l și lipiți-l în fișierul.
Pasted, salvat, urmăriți cum funcționează site-ul, pe care le-a schimbat aspectul poate fi dispărut umbre, spațiu volumetric sau rotunjire. Este recomandabil să se verifice și să vizualizați toate diferite browsere. Dacă ceva a mers prost, codul valabil după test, aveți posibilitatea să inserați piese și verificați site-ul de lucru. Astfel veți găsi punctul slab și apoi nu se schimbă.
Important! Înainte de a modifica fișierul, faceți o copie a acesteia.
Este important să înțelegem că greșelile vor fi ca fișierele tematice și fișierele în plugin. Putem repara totul, dar imediat ce plugin-ul va fi actualizat, toate eforturile noastre vor fi în zadar. Observ, în cazul meu de plug-in-uri a fost atins doar WP-Reamintim, restul a mers fără erori.
Am creat un fișier suplimentar un stil, astfel încât să nu se schimbe tema principală în cazul renovării. După testul de validitate, am decis să renunțe la actualizarea șablon și schimba este deja la discreția sa, și să corecteze toate erorile din valabilitatea acestuia. Pentru a nu mai primi actualizări de la acest șablon aveți nevoie: în dosarul pentru a găsi fișierul style.css temă și să o înlocuiască cu un alt nume temă. Datele din fișierul de stil suplimentar generat poate fi transferat la fundație.
Lucrarea este foarte lungă și mohorât. Am petrecut toată ziua, astfel încât toate template-uri și site-ul de plumb la CSS valid și nu pierd toată frumusețea designului. La momentul scrierii, site-ul este în deplină concordanță cu standardele CSS.
Cu sinceritate, CGIL p