Ce este jQuery si jQuery plugin-uri și cum să le atașeze la site-ul
Salutări, voi cititorii blog dragi. În această zi însorită și rece, aș dori să-și împărtășească cunoștințele despre acest concept interesant ca JQuery. Și ce este aceasta un astfel de cuvânt teribil. -) Eu spun dintr-o dată că eu nu scriu aceste script-uri și, bineînțeles, pe care acest lucru nu va învăța, vrei doar să dea o definiție a acestui concept, precum și vă spune cum să-l aplice pe site-ul, ce să mănânce, și la fel ca el, ca să spunem așa, pentru a lega pe resursa.

Natalia este complet dreptate, blog-ul meu este dedicat, în principiu, JQuery și JQuery plug-in-uri, dar ceea ce este și cum să folosească aceste plug-in-uri pe site-urile nu am scris nirazu. Dragi cititori, iartă-mă :-) voi corecta, :-) sincer
Bine, să nu distrage atenția de la subiect, să trecem mai aproape de punctul. Voi da un concept general care este JQuery.
Plugin-uri jQuery
plugin-uri jQuery - o de-a gata script-uri, plus HTML si CSS, pe care trebuie doar să descărcați și atașați la resursa. Cursoare, galerii, tot felul de sfaturi pop-up, transparență buna. meniuri multi-nivel, etc. Lista poate fi fără sfârșit. După cum se dovedește a atașa script-ul finit nu este atât de ușor, mai ales dacă nu ați experimentat acest lucru.
Pentru a face mai clar, voi atașa un plug-in pentru pagina ca un exemplu, pentru că exemplul este întotdeauna clar.
Înainte de a începe trebuie să se atașeze la site-ul jQuery bibliotecă, nu este nimic complicat doar între tag-uri
și pune acest lucru:Asta e, primul pas se face :-)
De exemplu, am vrut să se atașeze la site-ul dvs., care este o astfel de imagini interesante și frumoase, cu animații rece:

Un exemplu poate fi văzut aici. și descărca de aici. În continuare, vreau să rămânem toate aceste lucruri la noua pagină. Creați o nouă pagină, apoi descărcarea de o galerie frumoasă, desigur, open source, și eu văd cu următorul text:

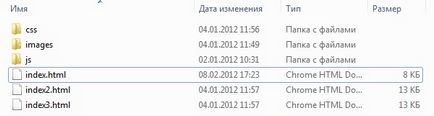
După cum puteți vedea, am trei dosare cu imagini, stiluri și script-ul în sine, precum și trei index.html exemple. În acest caz, vom folosi.
Apoi, deschide primul exemplu, de exemplu, la Opera, atunci trebuie să se uite la codul sursă al paginii, în aceeași apăsați butonul din dreapta al mouse-ului și selectați codul sursă. și exemplul său atașați o galerie de pe site-ul tau. În general, ne uităm la modul în care se face, de asemenea, și de a face pentru noi înșine.
Eu spun imediat că toate codul sursă poate fi diferit, dar principiul este același. De exemplu, eu mereu te, uita-te în codul sursă al exemplului și de a face același lucru la domiciliu.
puncte importante în prezentul exemplu.
Necesitatea de a atașa stiluri este ca plug-in, care este atașat, în acest caz, acest lucru se face după cum urmează:
Această linie trebuie să fie plasat între etichetele
și și pe pagina de unde va fi foarte galerie, daca, de exemplu, WordPress, aveți nevoie pentru a pune în header.php.Trebuie doar să atașați mai mult și script-ul de această animație frumos, din nou între tag-uri:
Și acum să vedem ce am primit. Vă reamintesc că am creat o nouă pagină, și însăilat la galerie. Asta e ca:
Asigurați-vă că pentru a utiliza o sursă de plug-in exemplu, pentru a face mai ușor să-l fixa pe site. Codul sursă pe care îl puteți vedea în exemplul meu, și aici pune prea, doar în cazul :-)
Alexander, aveți dreptul la întreaga propiarili mondială)) Vă mulțumesc pentru cuvintele frumoase!
Mare post, mulțumesc, deja mult mai clare.
Dar o grămadă de întrebări:
1. De ce toate celelalte dosare? Am înțeles că ați arătat calea de rezistență minimă, și dacă am vrut să utilizeze aceste dosare în alte scopuri? Cum atunci? (Un subiect pentru un nou post)
2. În codul sursă, în măsura în care am înțeles, colectate bucăți de cod care aveți nevoie pentru a încorpora un blog în diferite locuri (în Hyder, CSS, și un loc unde va exista un element) nu-i așa?
3. Dacă vreau să inserați un element care nu este pe o pagină separată, iar principalele, chiar sub capac, ca în cazul în care pentru a pune (pe vordprsess)?
Multumesc anticipat. Ai stabilit foarte amabilitate pe aceste bloguri o plăcere să-și petreacă timpul))
Bună, Natalie.
1.Papka js - există script-ul, css - în cazul în care toate stilurile, imaginile - imagini.
Deci, ușor de a face ca era mai convenabil, ca și în cazul în care totul este pus pe rafturi. Acestea pot fi stabilite pentru ei înșiși, principalul lucru care se leagă la aceste fișiere sunt corecte
2.Tut bine, dar din nou, peste tot repet totul diferit.
3. Este posibil ca în header.php sau index.php. Dacă header.php apoi după eticheta, deși nu trebuie să încerce să înlocuiască. Aș sfătui să index.php după această linie și, din nou, trebuie să încercați să înlocuiască Toli Toli sub un capac de pe capac. Aici este greu de explicat, deoarece subiectele sunt întotdeauna cod diferit.
Natalia, încă o dată vă mulțumesc :-)
Excelent! Oricât de mult eu sunt pe acest site, nu am observat nici un detaliu negativ. Am fost foarte multumit de site-ul și prietenia face du-te la el din nou și din nou. site-ul Lovely.
Dennis, vă mulțumesc pentru aceste cuvinte. :-) întotdeauna fericit
Aș sfătui să index.php după această linie
Iată unde am pus ieri, și nu sa întâmplat nimic))) De fapt, asta e ceea ce sa întâmplat: caseta cu fotografiile mele eclozat, dar ea nu se mișcă, a fost localizat în partea de jos cele mai multe capace, iar restul de blog nu a fost)))
Voi încerca din nou astăzi)
Apoi, va spune când va)
Denis, este greu să nu fie de acord cu tine! Atmosfera - este cu adevărat uimitor! De obicei, la astfel de blog-uri tech sunt toate foarte inteligent, care este teribil, și să le cereți))
Dar aici e un detaliu încă este - nici un abonament prin e-mail. Alexandru, eu sunt în așteptare))
Apropo, aveți două abonat nou, felicitări!
Natalia, astfel încât codul pierdut care a mâncat nu au aproape, și pune-l în acest fel creează un conflict. În general, aveți nevoie pentru a încerca și de a vedea un exemplu de unde totul funcționează bine