Versiunea mobilă a site-ului timp de 5 minute

Bună ziua tuturor prietenilor și cititorilor - Sozdaiblog.ru!
În acest articol vă va învăța cum să facă o versiune mobilă a site-ului.
Nu atât de mult timp în urmă, am primit o scrisoare de la unul dintre cititorii sai. În ea, el a scris că ia plăcut blogul meu, el citește în mod constant, dar cu dispozitive mobile pentru a efectua navigare pe ea nu este foarte convenabil.
Desigur, literalmente tot ceea ce a spus el, nu voi cita. Singurul lucru care mi-a dat de gândit, este ultima propoziție:
- Denis, aveți nevoie urgentă de o versiune mobilă a site-ului. nu pierde vechi și a obține noi vizitatori!
Dar, într-adevăr, m-am gândit. Cât de mulți oameni din întreaga lume folosesc dispozitive de comunicații mobile pentru a accesa internetul.
Și imediat ce m-am gândit la asta, am decis imediat că nu merita pierdem timpul pe diferite statistici. Aici și așa totul este evident. Trebuie să mergi și de a face o versiune mobilă a site-ului.
Singurul lucru pe care mă preocupă problema cea mai bună modalitate de a face acest lucru. impune în mod specific un site separat pe un subdomeniu este pur pentru telefoane mobile, să fiu sincer, am fost prea leneș. Da, și toate soluțiile existente pe Internet nu mă impresionează.
Ceea ce am găsit, sa dovedit a fi o soluție completă din lumea G o o g l e.
Se pare că au luat mult timp grijă de ea prin dezvoltarea unui generator de liber pentru a crea versiuni mobile ale site-uri web. Cu acest sistem, generați o versiune mobilă a site-ului său timp de cinci minute.
Se răcește, nu? Personal, sunt încântat de acest generator!
site-ul mobil
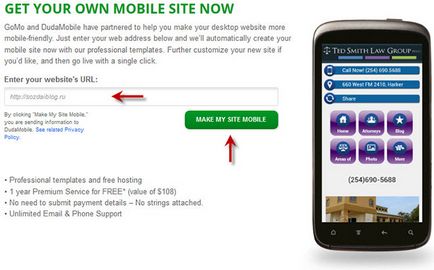
Pentru a crea o versiune mobilă a unui site urmând link-uri pe serviciul - Howtogomo.com.
Trebuie să vă înregistrați și să ia măsuri așa cum este descris mai jos.
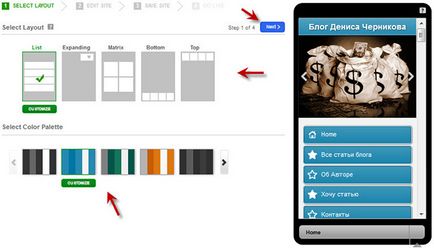
Ele pot fi ușor diferite, dar sensul este același.

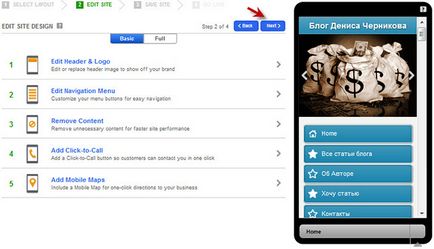
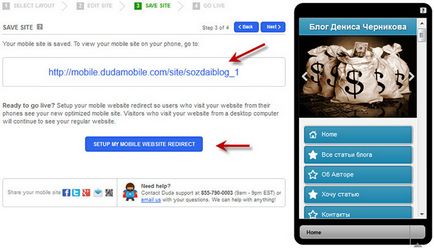
După ce ați făcut selecția, mergeți la pasul următor prin apăsarea butonului albastru «Next»:




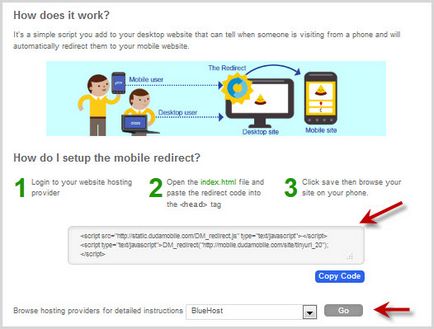
În continuare, este simplu.
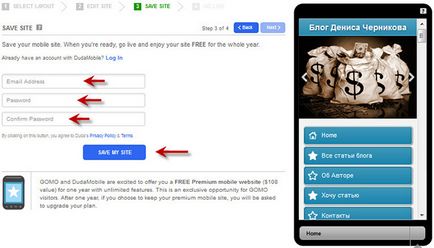
În fereastra care se deschide, copiați script-ul personalizat și lipiți-l înainte de eticheta de închidere fișier header.php în tema activă.
plugin-ul, puteți utiliza, de asemenea (cum se instalează plugin-ul WordPress). Pentru a face acest lucru, în partea de jos există un meniu special drop-down cu instrucțiunile de diferite motoare și găzduire:

Și ai făcut o versiune mobilă a site-ului?
În prezent, asta e tot. Până la noi articole ...
Cu stimă, Denis Chernikov!
Ciudat. Denis și am un motiv sau altul script-ul nu este prezentat în pasul 4 și nici un meniu vertical nu este. Există doar o propunere pentru a instala un plugin, dar nu vreau să plugin, cum ar fi script-ul pentru a face.
În ceea ce ar putea fi motivul pentru care vă va cere? Adevărat, am zaregalsya pe site-ul ar putea fi motivul pentru care eu ca utilizator înregistrat mă duc?
Că nu pot să știu, Michael! Dacă ați făcut totul în conformitate cu instrucțiunile, ar trebui să fie tot drumul pe slide-urile în post. În ceea ce ar putea fi motivul pentru lipsa de script-ul am nici o idee. Verificați corectitudinea tuturor acțiunii. Creați o nouă cutie poștală și specificați-l în setările atunci când editați site-ul mobil.
Am pus în lucrări D HS php-.
Vă mulțumim pentru o Denis articole bune și informative și toți pentru ceea ce ai))).
Te rog, Michael! Este bine că vei reuși! Hai, dacă asta!
Bună ziua, Andrey! N-am făcut nimic, eu doar totul a mers bine! De aceea, eu nici măcar nu știu ce să spun aici, poate că în șablon!
M-am făcut o versiune mobilă a blogului. Deși mult timp am căutat, dar a făcut fără pluginul. Puteti vedea blog-ul meu prin ustroystva.blogozapis.ru mobil
Nu-mi place tot felul de plug-in-uri, și versiuni mobile ale plug-in-uri, cum ar rahat și sarcina pe blog. Dar am știut cum să facă, fără o versiune mobilă a plugin-ului.
Puteți face fără un plug, un design receptiv! Dar nu este toată lumea poate, și aceasta este o soluție gata făcute!
și nu ați conectați versiunea mobilă a Eugene? Pot să-ți spun?