Verificarea validității CSS.Intr - depanare stiluri - blog-zegeberg

De ce este de validare CSS? Acum Bots fișiere mari de stil de citire și curbe, în prezența unor erori acolo. E timpul. erori CSS poate duce la afișarea incorectă a site-ului, prin urmare, ritmul de creștere și săraci PF. Prin urmare, problema cu ierarhia. Asta doi.

oportunități de servicii
Pe Serviciul de validare CSS validare cod CSS se realizează:
- Potrivit Url,
- Din fișierul descărcat,
- scris de text.
erori și avertismente vizibile de audit, precum și puteți vedea codul testat cu aceste observații.
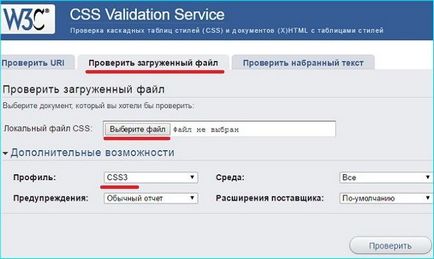
Verificarea Url
- profil,
- Tipuri de alerte
- tip de eroare
- Mediul de testare.
Profile din set: 1-3 CSS, SVG, TV și mobile, sub "Mediu", selectați toate, avertisment: "raport regulat".
Apăsați „verifica“, apoi văzut separat erori, avertismente, și codul de fișiere scanate.
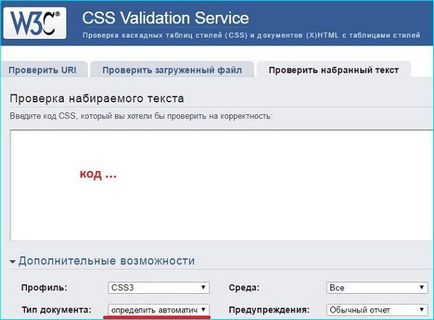
Verificați fișierul text și CSS
La verificarea textului tastat apare în continuare condiție „tip de document: CSS sau HTML), marcați dreapta și inserați codul în fereastra Immediate. Deschideți CSS-fișier prin FTP, copiați și inserați codul în caseta.
Atunci când verificarea validității fișierului descărcat pentru prima dată încărcați la fișierul gazdă pe un computer, apoi selectați-l și apăsați de verificare.
Aceste două metode este mai convenabil decât verificarea pe adresa URL.
Pentru referință - fișierele CSS sunt în calea Joomla public_html / template-uri / template / css.

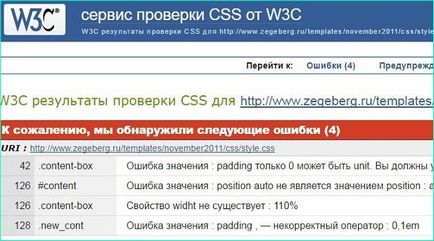
verifica rezultatul
După testare, eu nu sfătuiesc să-și petreacă timp avertismente corectarea, face unele greșeli. De obicei, apar erori în procesarea de cod care conține spații suplimentare, închidere citate are sau conține valori invalide. Pentru a simplifica serviciul de editare indică tipul de eroare și linia în care se află.
Valorile de eroare. font-family eroare de analiză. font-family:; pentru „“ nici o valoare.
De asemenea, în aceeași linie:
După numeralul „3“ este necesară pentru a specifica px
asigurați-vă că pentru a face o copie de rezervă și nu pune obiectivul înainte de a edita fișierul pentru a scăpa de probleme cu valabilitatea CSS la zero, și într-un du-te. reglați încet codul și a obține satisfacție la locul de muncă. A face un singur pas, verificați fișierele din nou, pentru că nu se poate reduce, și pentru a crește numărul de erori (C'est la vie, sau lipsa de experiență).