Verificarea valabilității html și css codul unui site, blog Aleksandra Lukyanova


Înțelegem din partea de jos: teoria, și apoi se trece la practica. De asemenea, veți găsi răspunsuri la următoarele întrebări: Care este valabilitatea codului html și css, de ce este nevoie, de ce motoarele de căutare, cum ar fi codul curat / valid. Și cel mai important lucru este de a arăta exemple de modul în care să inspecteze valabilitatea codului site-ului.
De ce verifica validitatea codului HTML si CSS
Validitate - cod altfel curat (fara eroare)
număr constant 1. Valabilitatea unui cod de site vă permite să afișați în mod corespunzător site-ul în browsere diferite și anume toate componentele vizuale și funcționale ale site-ului afișează și funcționează corect. Cel mai adesea, se dovedește că procesele de browser și afișează corect toate elementele site-ului, dar aceasta nu înseamnă că codul este curat și neted ca fundul unui copil.
Constantă numărul 2. Codul Curat (html și css) să încurajeze motoarele de căutare (Yandex, Google). Vorbind în limba rusă, atunci când robotul motor de căutare vine la site-ul dvs. și vede că valabilitatea observate, respectiv, robotul de căutare va ști că această resursă fără eroare, și, prin urmare, în relația cu site-ul mai bine.
Noi pornim de la textul goale de la teorie la practică și să învețe cum de a inspecta de validare on-line
Verificarea codului html
Dacă doriți să descărcați astfel de fișiere de pe computer pentru a verifica, să utilizați fila «Validează de: File Upload». Dacă doriți să verificați o singură bucată de cod, apoi faceți clic pe «Validează de intrare directă». Următoarele sugestii citat, și arată ca fereastra în sine pentru a lucra (poate fi crescută)

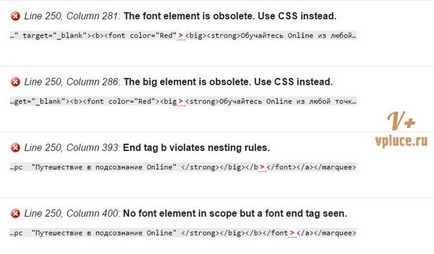
În captura de ecran de mai jos rezultatul lucrării, în timp ce acum trebuie să verificați manual fiecare bucată de cod în cazul în care a fost detectată eroarea. Ca o captura rapidă și să navigați erorile folosind linii care sunt referite de validator.

Pentru a corecta codul, mânerele de lucru, în cazul în care nu înțeleg limba HTML, apoi se angajeze un popor terță parte și forța pentru a rezolva aceste probleme. Aici am arăta cum să găsească și să corecteze erorile, persoanele cu experiență care cunosc codul va înțelege într-o clipită.
Verificarea codului CSS
În primul rând aveți nevoie pentru a determina determinarea absolută a fișierului css principal de stiluri, care este responsabil pentru apariția și localizarea unităților de temă pentru un blog sau o singură pagină HTML. Rapid și ușor: pe pagina principală a site-ului clic combinație (Ctrl + U) - codul sursă deschisă a paginii, sau butonul din dreapta al mouse-ului (A se vedea sursa paginii)
Voi descrie frecvente, astfel încât să puteți găsi cu ușurință fișierul principal de stiluri css. Pentru o căutare rapidă în căutarea inițială, apăsați combinația de taste (Ctrl + F) și în câmpul de căutare, de tip (sau index.css style.css) - este frecventă, dar în mod individual, iar această metodă nu poate veni la fiecare site este prin inspektivanie kakogo- sau element de pe site-ul pentru a determina fișierul principal css
Sau utilizați încărcarea fișier de pe computer sau inserați codul în caseta corespunzătoare.
Pentru bloguri WordPress: