Padding, marja și de frontieră
Padding, Marja și de frontieră - cere în umplutură internă și externă CSS, precum și ramkidlya toate părțile (sus, jos, stânga, dreapta)
Bună ziua, dragă blog cititori KtoNaNovenkogo.ru. Astăzi, doresc să continue studierea subiect CSS (Cascading Style Sheets) și să ia în considerare regulile de stil care vă permit să setați marginile și granițele pentru elemente HTML: de frontieră, în marjă și padding.
Înainte de a avea timp pentru a explora proprietățile destul de simple, care controlează fonturi (Greutate Font, Familie, Dimensiune, stil), text (text-decoration, vertical-align, text-align) și revizuit modelul de fond în CSS prin fundal.

Da, chiar am și modul de utilizare selectori a trebuit să ia în considerare toate detaliile (repartizate pe mai multe articole). Acum e timpul să trecem la regulile care stau la baza documentelor de construcție (pagini web) și vom începe cu modelul de bloc (elemente de relații HTML).
În general, am scris despre un anumit aspect bloc Div și aspectul modern al site-ului. Ei bine, astăzi va fi un specificul net. Dacă doriți să se familiarizeze cu publicațiile anterioare pe această temă, atunci sunteți bineveniți în directorul.
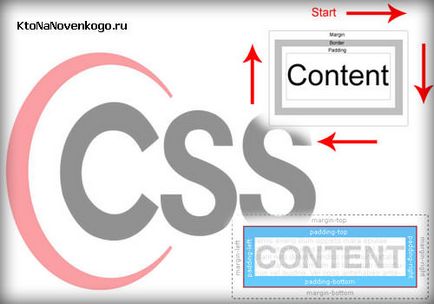
model de bloc în CSS - umplutură, marja și de frontieră
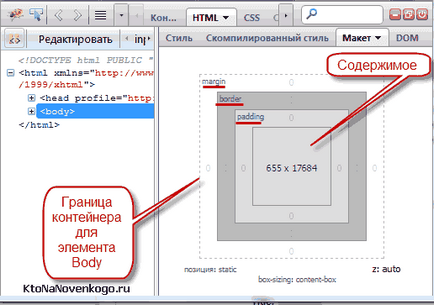
Pentru browser-ul Firefox are un plugin mare numit Faerbag. pe care am pentru o lungă perioadă de timp și în detaliu a scris.

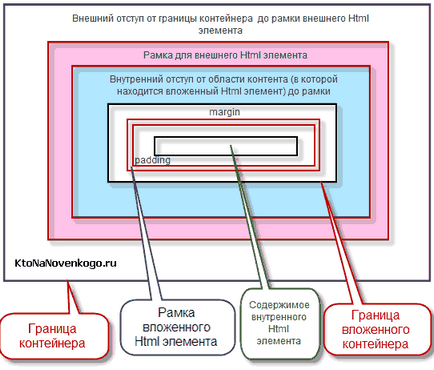
Această diagramă arată în mod clar că pentru fiecare element HTML în CSS poate fi setat în mod clar dimensiunea celor patru zone dreptunghiulare. În interiorul întreaga structură este, de fapt, conținutul etichetei (de exemplu, text sau imagine), care pot include, la rândul lor alte elemente imbricate (de exemplu, celule de masă și conținutul acestora).
Dacă începe să se uite la această păpușă din Rusia în interior, începând cu conținutul, apoi se duce pe zona interioară a unui plecare din domeniul de aplicare al conținutului la tag-ul. Dimensiunea câmpului este stabilit prin reguli CSS Garniture. și lățimea cadrului poate fi setat folosind Border.
În urma de la centru spre periferie, vom avea după cadru pentru a seta zona decupării extern folosind marja. Acesta vă permite să ajustați limitele relației cu alte unități. De exemplu, prin setarea crestarea regulă negativă CSS Mersin, este posibil să se realizeze unele blocuri de pagini web cu suprapunere pentru alte blocuri vecine ale aceleiași pagini.
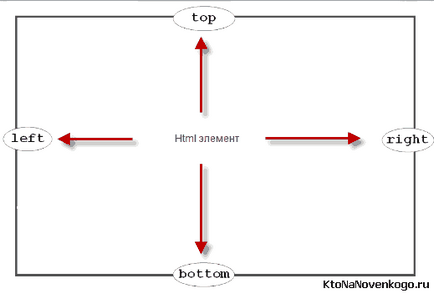
Imediat vă spun, că puteți seta în marjă și padding, precum și cadre separat frontiera de dimensiune pentru fiecare parte a unui bloc (zonă dreptunghiulară), care sunt definite ca:
- top (top) - de exemplu, umplutură-top, Margi-top, border-top
- de jos (de jos)
- stânga (stânga)
- dreapta (dreapta)

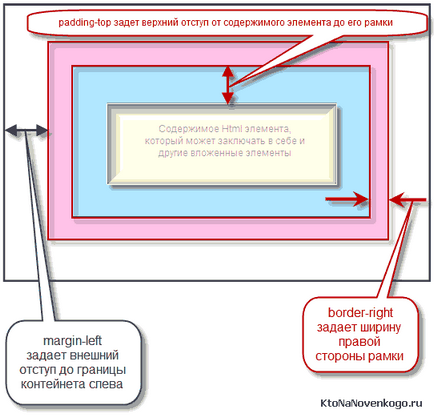
Ei bine, de exemplu, pentru a vedea ce se va desemna de frontieră, în marjă și padding în raport cu orice zonă specială a modelului de bloc:

În general, să-l înțelegem noi trebuie să înțelegem mai întâi că fiecare element HTML se află într-o anumită zonă. Această zonă este în CSS se numește un container. și de obicei este un container pentru unitatea de suprafață a conținutului elementului mamă.
Exemplul chiar deasupra recipientului exterior captura de ecran de delimitare este desemnat conturul exterior în negru, bine deținuții din acel element de etichetă părinte (dacă este cazul să fie) containerul va fi deja în interiorul zonei colorate de culoare gălbuie. Accentul a captura de ecran:

Sa dovedit un pic confuz, dar așa cum se întâmplă întotdeauna la început. De-a lungul timpului, vă sunt toate în ustakanilos capul meu și modelul de bloc va șterge și forma subțire. În caz contrar, nu se poate.
Marja (sus, jos, stânga, dreapta) - padding externă în CSS
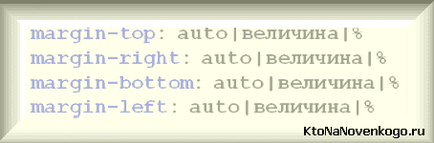
Să începem considerația noastră a proprietăților CSS pentru a specifica padding și frontiere cu margine. Este clar că această regulă pot fi scrise separat pentru fiecare parte a modelului de bloc, și este permisă utilizarea următoarelor valori:

Punctul nostru pentru care prescrie regula interacționează cu limitele containerului și cu limitele blocurilor vecine, care sunt situate în codul de lângă ea. Prin urmare, există patru reguli CSS pentru fiecare dintre limitele existente: marja de-sus, dreapta, jos și la stânga. Aceasta poate fi utilizată ca valoare pentru ei?
Ei bine, în primul rând, acest lucru este un Auto magic. care sunt date la calcularea acestor browser-ului exterior margini. Este clar că browserele folosesc calculele unor valori și totul este departe de a fi banal. In timp ce noi nota pentru mine că marja automată necesită un calcul separat al acestor valori de către browser.
În al doilea rând, deoarece valorile pentru margin-top, din dreapta, de jos și din stânga pot fi folosite valori dimensionale Em, Ex sau Px.
În al treilea rând, pot fi utilizate procentele. Din ceea ce sunt? Se dovedește că lățimea containerului (adică dintr-o regiune de conținut al elementului părinte). Mai mult decât atât, acest lucru se aplică nu numai la marja de-dreapta și stânga, ar fi logic, dar pentru marja de-sus și de interes din partea de jos va fi calculată exact la lățimea (nu înălțimea) containerului.
Trebuie remarcat menționa valorile dimensionale care stabilesc că afundare poate fi, de asemenea, negativ. Ie când vom muta elementul adiacent de setare o distanță specificată de o valoare pozitivă pentru adâncitura externă, iar în cazul indică un negativ - blocul vecin, pur și simplu se va apela cel pentru care avem această liniuță negativă întrebat. Și este foarte des folosit în CSS.
Ei bine, de la sine înțeles că există o regulă CSS prefabricat Margin, care, în multe cazuri, se poate reduce dimensiunea codului utilizat pentru a efectua capitonarea externe necesare. Secvența de valori în care este strict reglementată (acestea sunt prescrise de un caracter spațiu) și trebuie să fie conforme cu modelul:
Ie listarea începe cu partea superioară (de sus) și continuă până în sensul acelor de ceasornic cerc complet dreapta alin (dreapta). Se poate arata ceva de genul:
Și aceasta va însemna că browser-ul este pe partea de sus a blocului nostru ar trebui liniuță de 20 de pixeli, dreapta - 10, din partea de jos - 40, iar stânga - cu alte cuvinte, 30 Această intrare este echivalentă cu aceasta:
Reducerea codului CSS poate fi văzută cu ochiul liber. Dar acest lucru nu este limita. Este legal de a utiliza în regula de colectare nu doar patru, ci trei, doi sau chiar doar o singură valoare. Ceea ce ajută în continuare pentru a reduce dimensiunea de cod. Cu toate acestea, pentru a reduce numărul de valori pot fi numai în anumite cazuri:
- În cazul în care valoarea padding externe din stânga și din dreapta va fi la fel, de exemplu:
Acestea din urmă pot fi omise:
Aceste două reguli intrări prefabricate face același lucru. Prin urmare, dacă vedeți o înregistrare cu trei valori în marja, atunci valoarea celei de a patra (dreapta), se poate uita pe furiș în a doua (stânga).
În caz de egalitate de umplutură deasupra și sub o astfel de focalizare nu va trece, pentru că logica structurii poate reduce regulile de înregistrare prefabricate, numai de tăiere valori duplicate de la capătul său (o valoare mai mică va fi penultima liniuță).
sau ceea ce este același lucru (în virtutea paragrafului 1):
Aceasta este regula prefabricat pot fi scrise cu doar două valori, respingând acesta din urmă, care este aceeași ca și primul:
În acest caz, prima valoare descrie marginile exterioare ale verticalei și al doilea - orizontală.sau ceea ce este același lucru (în virtutea paragrafului 2):
Va fi posibil să se utilizeze un tip de înregistrare maxim redus (îndepărtând ultima valoare coincide cu prima):
Asta ar însemna aceeași umplutură externă pe toate laturile elementului nostru HTML.
Vorbind despre capitonarea externă, merită menționat despre acest sistem ca «Marja de-colloapse» sau, pe de altă parte, „marja de colaps.“ Pe scurt esența acestui fenomen este după cum urmează.
Dacă avem două blocuri dispuse una sub alta (marja de colaps poate avea loc numai pe verticală) și pentru ambele sunt stabilite contra liniuțe externe (de exemplu, în partea inferioară a elementului superior și adâncitura superioară pentru partea inferioara), cea mai mare marja de valoare absorb o minimă.
De exemplu, când este setat la blocul superior urmează:
Apoi, marginea inferioară a blocului superior (200px) absorb o marjă superioară celei mai mici (100px, dar chiar și în cazul în care devine egal schimbă 199px nimic) și adâncitura externă rezultată între cele două blocuri vor fi în continuare 200px egale. Ie Este luată în considerare numai pe un modul mai mare marjă, și nu se adaugă, cu o valoare de contor a elementului vertical adiacent.
Aceasta este freca, care operează exclusiv în dimensiunile verticale și orizontale ale contra Marja pur și simplu va căptușit unul de altul. Dar este numai în ceea ce privește marja cu același semn, dar în cazul în care acestea sunt diferite personaje, ei vor dezvolta un număr de blocuri și va apăra unele de altele pe valoarea rezultată.
De exemplu, în acest caz:
Distanțarea rezultantă între blocuri este -10px egal, adică jos pe sus 10px naedet element HTML.
O altă caracteristică a utilizării Marja în CSS regula este că valoarea prescrisă pentru elementele de linie verticală este ignorată. care precizează:
De exemplu, pentru hyperlink. care este un element de linie, vom vedea într-adevăr numai liniuțele în orizontală și verticală nici o schimbare.
Privind un pic înainte de a spune că padding în etichetele de litere mici de lucru verticale, dar va crește padding nu afectează poziția sa generală în raport cu alte elemente adiacente.
În cazul etichetei blocului (pozițiile, punctele) a crescut padding deplasat vertical la acest element în raport cu alte blocuri învecinate.
Ei bine, cadrul (Border), ci mai degrabă lățimea, de asemenea, nu va fi capabil să împingă pe verticală de la linia de tag celelalte blocuri vecine. Pentru elementele inline dvizhuha posibile numai într-o singură direcție - pe orizontală și toate.
Padding și de frontieră - padding și frontiere
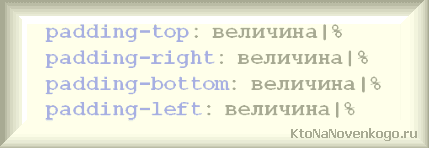
Să ne întoarcem acum la sarcina de a liniuțele interne folosind Garniture regulile și a vedea ce fel de valori poate lua:

După cum puteți vedea, nu există nici o mențiune a auto, iar această regulă CSS nu permite utilizarea unor valori negative (acestea pot fi doar pozitive - de la zero în sus). Ie utilizarea conținutului Padding dincolo de cadru pentru a împinge nu funcționează. Maxim care se poate face este de a aduce mai aproape de conținut pe cadru.
Procentele în acestea sunt considerate a fi exact la fel ca și în Marja - în raport cu lățimea containerului (zona de conținut părinte), care este inclus în elementul nostru. Prefabricate regulă padding în Css se formează și se supune acelorași legi, și a considerat un pic mai mare:
În această regulă, suntem începând de la partea de sus, descrie toate cele patru laturi. În cazul în care trebuie să fie ceva tăiat (până la trei, doi sau chiar o singură valoare), apoi utilizați trebuie să fie puțin mai sus principiile descrise pentru reducerea indentare externe, care, chiar și cu același succes va lucra pentru interne.
Și, în sfârșit, astăzi aș dori să văd - este cadrul care sunt specificate de frontieră. Ei au trei tipuri de parametri:
- Border lățime - Definire grosime cadru
- Border-color - setează culoarea
- Border stil - tip cadru sau o linie de tip, care va fi redat
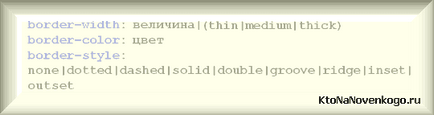
În toate aceste trei reguli CSS au un set de valori valid:

Lățimea liniei de cadru (Border lărgimii) pot fi date cu numere în Em, Ex sau Px, și cuvintele,
- Subțire - linie subțire;
- Mediu - mediu (acest lucru este implicit);
- Gros - gros.
Valoarea de culoare de frontieră (Border-culoare) pot fi luate pentru a utiliza culorile în moduri HTML a lor de locuri de muncă (cod hex cuvânt, etc.):
În mod implicit, în cazul în care nu se specifică în mod clar culoarea pentru cadru, se va folosi cel care este utilizat pentru text în interiorul acestui element.
CSS proprietate stil Border vă permite să setați rama de tip cuvintele:
- Nici unul - nici un cadru (implicit)
- - presarati linie trasată de puncte
- Dashed - linie punctată
- Solid - linie solidă
- Dublu - o linie dublă
- Groove - un cadru încastrat
- Ridge - bombat
- Inset și început - Joc cu o umbră
Este firesc că există patru ori de către orice unitate, acesta poate fi folosit ca un ghid general, și separat pentru fiecare dintre părți:

Același lucru se va aplica și regulile prefabricat de frontieră - acesta poate fi prescris pentru toate părțile în același timp (de frontieră), și pentru fiecare dintre părți separat (Border-sus, stânga, jos și dreapta). Secvența de valori nu este importantă:
Dacă ți-e dor de ceva, acesta va fi folosit în loc de valoarea implicită.
Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru