Mouse-ul trage n picătură
Drag'n'Drop - este o oportunitate de a captura elementul mouse-ul și mutați-l. La acea vreme, a fost o descoperire remarcabilă în domeniul interfețelor care vor simplifica multe tranzacții.
Transfera mouse-ul poate înlocui o întreagă secvență de clicuri. Și, cel mai important, simplifică aspectul de interfață: functii implementate prin intermediul Drag'n'Drop, altfel ar necesita câmpuri suplimentare, widget-uri, etc.
În standardul HTML5 modern are suport Drag'n'Drop cu evenimente speciale.
Aceste evenimente sunt suportate de toate browserele moderne, iar ei au propriile lor caracteristici interesante, de exemplu, aveți posibilitatea să glisați fișierul în browser-ul, astfel încât JS va avea acces la conținutul său. Ele merită o atenție separată.
Dar, în ceea ce privește ea Drag'n'Drop ei au limitări semnificative. De exemplu, este imposibil de a asigura transferul „numai orizontal“ sau „numai pe verticală.“ De asemenea, este imposibil să limiteze transferul într-o anumită zonă. Există și alte sarcini front-end că aceste evenimente integrate nerealizabile.
Prin urmare, aici vom lua în considerare Drag'n'Drop folosind mouse-ul evenimente.
Metode luata in considerare, în general, sunt utilizate nu numai în Drag'n'Drop, dar, de asemenea, pentru orice fel de interacțiuni de interfață „apuca - pull - eliberare“.
Drag'n'Drop algoritm de bază este după cum urmează:
- Monitor, apăsând butonul mouse-ului pe elementul portabil cu ajutorul evenimentului mousedown.
- Apăsarea - pregătirea elementului de deplasare.
- Vom continua să monitorizeze mișcarea mouse-ului și pentru a trece prin elementul de transfer mousemove în noua poziție de schimbarea din stânga / sus și poziția: absolută.
- Când eliberați butonul mouse-ului, care este, evenimentul are loc MouseUp - opri elementul de transfer și de a efectua toate acțiunile legate de Drag'n'Drop final.
În acest exemplu, sunt puse în aplicare acești pași pentru a transfera mingea:
Dacă executați acest cod, am observat ceva ciudat. La începutul transferului de minge „furcile“ și nu a transferat mingea, și a lui „clona“.
Acest lucru poate fi văzut în acțiune în ifreyma:
Încercați să mutați mingea cu mouse-ul și veți vedea descris, un comportament destul de ciudat.
Acest lucru se datorează faptului că browser-ul are propriul său Drag'n'Drop, care pornește automat și intră în conflict cu propria noastră. Tocmai pentru imagini și alte elemente.
Deconectați-l:
Acum, totul va fi bine.
În etapa (în interiorul ifreyma):
O altă caracteristică a Drag'n'Drop dreapta - eveniment mousemove este documentul pe șenile. și nu pe minge.
La prima vedere, se pare că mouse-ul este întotdeauna pe handler mingii și mousemove pot fi agățate pe minge în sine, și nu pe document.
Cu toate acestea, de fapt, mouse-ul în timpul transportului nu este întotdeauna mingea.
Reamintim, evenimentul mousemove are loc cel mai adesea, dar nu pentru fiecare pixel. Mișcarea rapidă a cursorului va provoca mousemove nu este mingea, dar, de exemplu, la capătul îndepărtat al paginii.
De aceea, avem nevoie pentru a ține evidența cu privire la toate documentul mousemove.
In exemplele de mai sus, mingea este poziționat în centrul sub cursorul mouse-ului:
Dacă puneți stânga / sus exact PaginaX / PaginaY. mingea se va lipi colțul din stânga-sus cursorul mouse-ului. Va fi urât. Prin urmare, am trece la înălțimea / lățimea jumătate, care a fost centrul unui mouse-ului. Asta e mai bine.
Dar nu este perfect. În special, la începutul transferului, în special în cazul în care mingea „ia“ marginea - el brusc „salturi“ în centrul cursorului mouse-ului.
Pentru un transfer corect este necesar ca schimbare cursorul inițial în raport cu elementul rămas.
În cazul în care este capturat, pentru că „o parte a elementului“ și trageți:

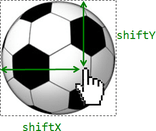
Atunci când o persoană face clic pe mousedown mingii - cursorul este mutat din colțul din stânga sus al mingea pe distanța, pe care vom nota shiftX / șiret. Iar atunci când trebuie să transferați pentru a menține această schimbare.
Obține valori shiftX / shifty ușor: este suficient pentru a scădea din cursorul de coordonate PaginaX / PaginaY din stânga-sus limita mingii obținute cu ajutorul funcției getCoords.
La Drag'n'Drop folosim întotdeauna coordonatele relative la document, deoarece acestea se încadrează în mai multe situații.
Desigur, nu este o problemă pentru a merge la coordonatele relative la fereastra, dacă este necesar. Suficient pentru a utiliza poziția: fix. elem.getBoundingClientRect () pentru a determina coordonatele și e.clientX / Y.
Mai mult, în cazul în care transferul mingea avem de la stânga / sus, ținând cont de schimbarea, care este, astfel:
În această sarcină, puteți verifica înțelegerea lor de mai multe aspecte ale Drag'n'Drop.
Asigurați-elemente clasa draggable ar putea transporta un mouse. La capătul elementului de transfer rămâne în locul în documentul unde l-ați pus.
la punerea în aplicare a cerințelor:
- Ar trebui să fie pe documentul handler 1. folosind delegare.
- În cazul în care elementele tăvii cu marginile verticale ale ferestrei - trebuie să derulați în sus / jos.
- Derulare orizontală în această problemă nu există.
- Elementul în transfer, chiar și la mișcări ascuțite mouse-ul nu ieși din fereastră.
Teren de fotbal este prea mare pentru această problemă să-l arate aici, așa că deschideți-l făcând clic pe link-ul de mai jos. Ibid, precum și o descriere detaliată a problemei (fie atent, Winnie the Pooh și super-eroi!).
În ceea ce privește transferul acestei sarcini, folosim coordonatele relative la fereastra și poziția: fixe. Este mai ușor.
Iar la final - vom adăuga derulare și de a face poziția: absolută. acest element a fost legat de un anumit loc în document, mai degrabă decât într-o fereastră. A fost posibil să se imediat poziția: absolută și funcționează în coordonate absolute, dar codul ar fi un pic mai mult.