Marja de câmp și css padding și padding
În capitolul precedent am menționat proprietățile CSS, cum ar fi marja (câmpul) și padding (padding). Acum vom discuta despre ele mai detaliat și ia în considerare modul în care acestea diferă unul de altul, și ce caracteristici au.
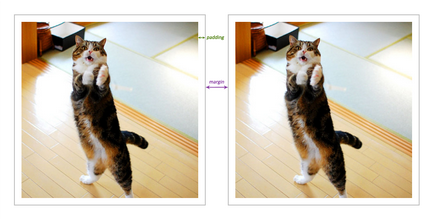
Crearea de spații între elementele este posibilă și într-un mod diferit, dar, în cazul în care padding - este decalat față de conținutul la limita de bloc, atunci marja - distanța de la un bloc la altul, spațiul Interblock. Captura de ecran prezintă un exemplu ilustrativ:

Padding separă conținutul limita blocului, iar marja creează decalaje între blocuri
Pentru a seta marginile sau umplutură pe fiecare parte a elementului CSS are următoarele proprietăți:
Valorile pot fi specificate în orice unități CSS - px, em,%, etc. Exemplu: margin-top: 15px ...
Există, de asemenea, un lucru foarte util ca prescurtare pentru marjă și padding CSS. Dacă trebuie să setați marginile sau umplutură pentru toate cele patru laturi ale elementului, nu este necesar să se scrie în jos de proprietate pentru fiecare parte separat. Totul se face mai simplu: și marja de padding pot fi specificate imediat 1, 2, 3 sau 4 valori. Pe numărul de valori depinde de modul în care sunt distribuite setările:
- 4 valori sunt date tuturor părților element de umplutură, în următoarea ordine: de sus, dreapta, jos, stânga:
Aceeași regulă se aplică la CSS proprietăți marja. Rețineți că valorile negative pot fi utilizate pentru marja (de exemplu, -3px), care sunt uneori foarte utile.
Colapsul marjei
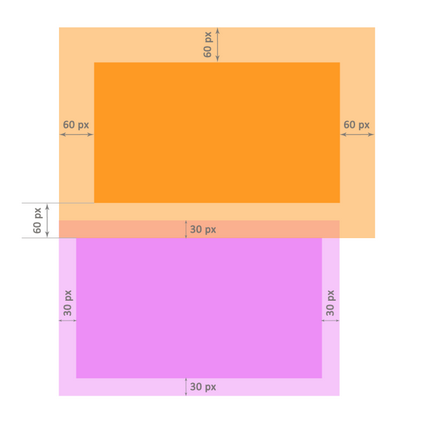
Imaginați-vă situația: două elemente ale blocului sunt unul peste altul, și au pus marja de câmp. Pentru blocul superior este setat marja: 60 px. și pentru cea mai mică - marja: 30px. Ar fi logic să presupunem că două domenii adiacente ale celor două elemente doar vin în contact, și în cele din urmă un decalaj între blocuri este egal cu 90 de pixeli.
Cu toate acestea, lucrurile sunt diferite. De fapt, într-o astfel de situație efect, care este numit de colaps, atunci când două câmpuri adiacente ale elementelor selectate de cea mai mare cantitate manifestat. În exemplul nostru, diferența rezultată dintre elemente este egal cu 60 de pixeli.

Distanța dintre blocuri egale cu valoarea celei mai mari valori
Marja de colaps este doar pentru câmpurile superioare și inferioare ale elementelor și nu se aplică în câmpurile din dreapta și în stânga. Valoarea finală a intervalului se calculează în diferite situații în diferite moduri:
- Atunci când ambele valori sunt marje pozitive, dimensiunea finală a câmpului este egală cu o valoare levigat mai mult.
- Dacă una dintre valorile este negativ, mărimea câmpului de calcul cantitatea necesară pentru a obține valorile. De exemplu, pentru valorile 20px și mărimea câmpului -18px este egal cu:
20 + (-18) = 20 - 18 = 2 pixeli. - Dacă ambele valori sunt negative, aceste numere sunt comparate module și numerele selectate bólshee modulo (prin urmare, un număr negativ minim). Exemplu: doriți să comparați valorile și -6px câmpurile -8px. Module Numerele sunt comparate 6 și 8, respectiv. Rezultă că 6 8. adică -6> -8. Marja totală este -8 pixeli.
- În cazul în care valorile sunt indicate în diferite unități de CSS, acestea sunt reduse la unul, și apoi să compare și să aleagă mai multe investiții.
- mărimea marjei pentru copii este determinată de chiar mai interesant: dacă descendentul unei marje de câmp mai mare decât cea a părintelui, atunci prioritatea este dată lui. În acest caz, câmpurile de sus și de jos ale societății-mamă va fi astfel, astfel cum sunt definite la descendenți. Distanțele dintre mamă și copil nu.