Grafica pentru web
Grafica pentru web - cum să pregătească o imagine în Photoshop și inserați o imagine sau o fotografie pe site-ul
Aceeași publicație este neobișnuit în faptul că o mare parte din ea a scris soția mea iubită și iubit, care, de fapt, a fost pregătirea pentru galeria mea și proiectul dumneavoastră.

Deosebit de important în acest sens, articolul de imagine de deschidere, după cum este de multe ori se poate convinge vizitatorul să citească. De fapt, cu această ocazie chiar și a efectuat studii care au demonstrat beneficiile grafice, situate la începutul textului.
Și, desigur, traficul de la imagini de căutare, de asemenea, nu va fi de prisos. Evident, acest fișiere imagine publicate trebuie să îndeplinească anumite cerințe:
- Fii unic și nu au fost luate din alte resurse
- Nu este prea mic și JPEG, GIF, PNG sau BMP.
- Ele trebuie să fie scris atributele Alt (și, dacă se dorește, titlul), așa cum este scris în acest articol. În caz contrar, motoarele de căutare pur și simplu nu le include în indexul său de căutare imagini.
- Cuvintele cheie de atribute Alt ar trebui să fie prescris pentru care doriți să mutați această fotografie.
- Este de dorit ca, în numele de fișiere imagine, de asemenea, au participat cuvânt-cheie (sub forma unui transliterare, în conformitate cu normele descrise în acest articol pe transliterația)
- condiție opțională, dar de dorit este ca fiecare tag-ul imaginile IMG atributele width si height vor fi precizate. Acestea servesc pentru a defini lățimea și înălțimea imaginii și în anumite circumstanțe pot accelera pagina web de descărcare.
- Fotografiile ar trebui să fie plasat pe site-ul în mod legal, în caz contrar este posibil să aveți brusc probleme cu proprietarii. Cumpara grafica nu agite, dar puteți găsi este un compromis - imagini gratuite și microstock. în cazul în care mai multe mii de fotografii profesionale postate.
fișiere grafice optimizate slab (referindu-se la greutatea lor grele, sau cu alte cuvinte dimensiunea în kiloocteți, megabytes sau chiar gigaocteți. În loc de pixeli) poate încetini semnificativ de încărcare a paginilor de pe site.
Ei bine, viteza de download de ceva timp, de asemenea, nu a fost foarte semnificativă, dar factorul determinant relevanța, ceea ce poate afecta poziția documentului în rezultatele căutării. Prin urmare, una dintre sarcinile noastre primare vor fi imagini de pierdere în greutate, fără o deteriorare semnificativă a calității acestora, cum ar fi serviciile online descrise aici.
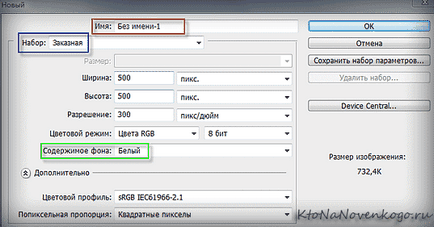
Pentru a crea un nou fișier în Photoshop, accesați meniul și selectați comanda pentru a crea (într-o nouă versiune de Photoshop: MENIU - NOU). Va oferim aici o casetă de dialog:

În ea am stabilit numele pentru imaginea următoare; Alegeți dimensiunea (lățimea și înălțimea), apăsând pe fila Set; și cere unitate (pixeli, centimetri, inci.).
În continuare, vom cere VON. Valoarea implicită va fi întotdeauna de culoare albă. Dacă vom alege culoarea de fundal, imaginea de viitor va fi vopsit în culoarea care este în prezent culorile primare din paleta. Selectați fundalul transparent - câmpul va fi pictat de tablă de șah.
De exemplu, am ales un fundal transparent și pictat o floare pe ea. Când salvați un desen cu png extensie, vom rămâne doar o floare - de fundal nu vor fi vizibile, deoarece formatul acceptă transparență.
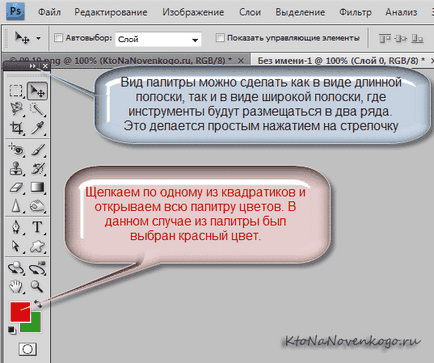
Stânga în interfața Photoshop este o bandă cu un instrument numit paleta Instrumente. Doar pe ea, la paleta foarte de jos, și trăiește de culori descrise mai sus.

Pentru a deschide o fotografie dorită pentru noi, vom merge la meniul și selectați Deschidere. În continuare, se uită la dosarul său computer cu fotografia necesară și faceți clic pe ea.
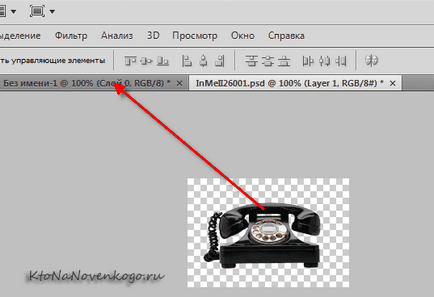
Acum am deschis două imagini: am creat unul nou și pe care dorim să adăugați unul nou.
Adăugarea straturilor și a le transfera la imaginea noastră
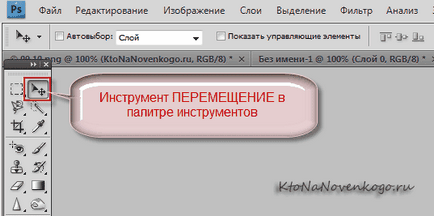
Cel mai simplu mod de a transfera imaginea unul la altul - acesta este un obișnuit trăgându-l cu mouse-ul. În primul rând, alegeți instrumentul de mutare, și apoi apuca imaginea nou adăugat cu butonul mouse-ului stânga și trageți la faptul că am creat (spații goale de dimensiuni corespunzătoare, cu un fundal transparent), apoi eliberați.

În cazul meu, este vizibilă doar o nouă imagine cu un fundal transparent (tablă de șah prezentată), și documentul creat (martor), intitulat „nedenumit 1“ este ascunsă.


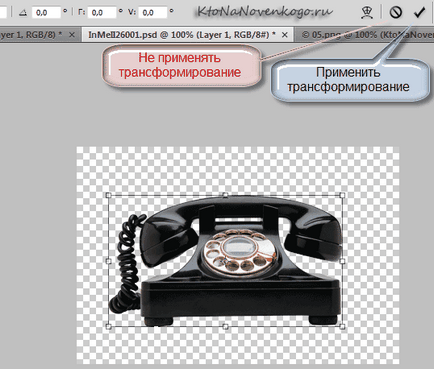
În lucrarea noastră nu poate fi mutat decât în orice zonă, dar, de asemenea, prelate / flip-. Pentru a face acest lucru, selectați meniul Edit - Transform gratuit.
Dar, înainte de asta, dacă ați mutat câteva poze pentru pregătirea noastră, trebuie să selectați stratul din panoul Straturi, apoi utilizați Free Transform. În caz contrar, transformarea se va aplica un strat care este activ în acest moment, și nu pe cel de care aveți nevoie pentru a înclina / clapeta.
Selectarea Free Transform, imaginea noastra va sta un contur subțire.

Prin glisarea marginea ramelor putem deforma imaginea pe verticală sau pe orizontală, și plasați mouse-ul peste micul colț și de așteptare pentru săgețile arcuate - oscilobatant fereastra în Photoshop, fără a schimba dimensiunea orizontal sau vertical.
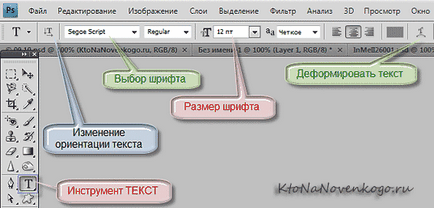
Adăugați o imagine de logo-ul în Photoshop text sau
Furtul texte unice în RuNet nu a fost anulat. Prin urmare, este necesar să se utilizeze toate căile posibile pentru a proteja conținutul de la kopipasta, despre care am scris aici. O astfel de metodă este de a adăuga toate imaginile logo-ul site-ului dvs., sau mai bine încă, cu inscripția Urlom.

În stabilirea instrumentului Text (vezi imaginea de mai sus), putem defini următoarele setări prin selectarea mouse-ului ceea ce am scris în document:
- modifica orientarea textului, adică, face și vice-versa verticală pe orizontală
- cere oiliness / italic
- specificați dimensiunea
- produc deformarea textului, adică, face convexă sub forma unui steag, și altele asemenea.
Selectarea ferestrei în Photoshop Move Tool (a fost scris de mai sus), folosind mouse-ul sau săgețile de pe tastatură, putem trece la un alt loc de text logo-ul pe șablonul nostru.
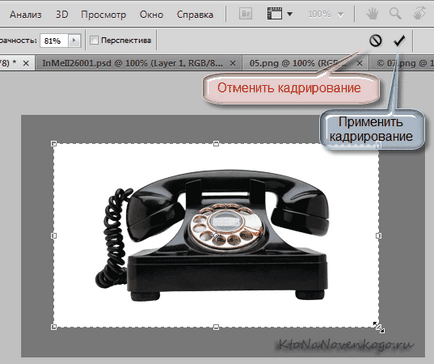
culturii
Să presupunem că imaginea sa dovedit a fi mai mare decât aveți nevoie (de altfel, în cazul în care fotografia nu este foarte bună calitate, acesta poate fi folosit retușare). Dacă o reduce prin tastarea în meniul IMAGINE - dimensiune, prin schimbarea-l pe orizontală, se va schimba în mod automat și pe verticală, și vice-versa.
Pentru a evita acest lucru, și există un instrument de cultură. Selectați-l în fereastra Photoshop, făcând clic pe locația dorită pe piesa de prelucrat și, ținând apăsat butonul stâng al mouse-ului, trageți un cadru de imagine, și apoi eliberați butonul din stânga al mouse-ului.

Caseta de cultură pentru a mări sau micșora, prindere brațul pentru ei colțuri mici. Ceea ce vrem să taie la imaginea finală va fi întunecat. Selectați zona pe care dorim să plece, și faceți clic pe butonul PLANTA APLICA (prezentat mai sus).
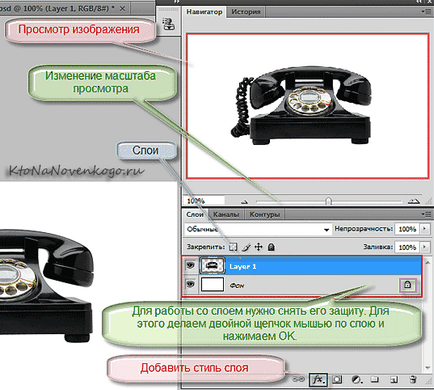
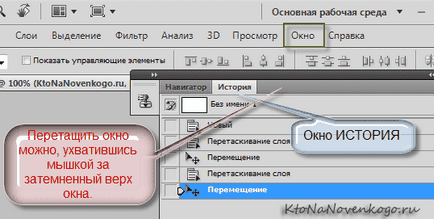
fereastra Istoric
Pentru a elimina ultimul clic acțiune pe cel anterior, iar apoi ultimul pas este pictat o altă culoare, mai deschisă, și anume, l-am anulat - mișcarea creată de text într-o altă locație de pe document. Pentru a reveni la locul - facem clic din nou pe ultima acțiune.
Doar un pas înapoi în Photoshop se poate face folosind: Meniu - EDIT - pas înapoi.
Dacă nu ați văzut fereastra de istorie sau orice altă fereastră am descris, apoi du-te la meniul - fereastra și a pus o bifă în corectă tine: istorie, straturi, navigare, etc. Windows pe desktop în programul Adobe Photoshop poate fi mutat cu mouse-ul.

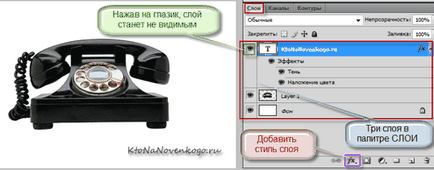
Cum de a adăuga un stil de strat în Photoshop
Dacă vrem să adăugați un stil la un singur strat, apoi activați-l și faceți clic pe butonul pentru a adăuga strat de stil în cazul în care întregul document, apoi selectați toate straturile cu țineți apăsată tasta Shift de pe tastatură, și apoi se combină toate cele trei straturi într-un singur click pe straturile selectate, faceți clic dreapta mouse-ul și selectarea Merge straturi, apoi faceți clic pe butonul pentru a adăuga strat de stil. Shaytanama.

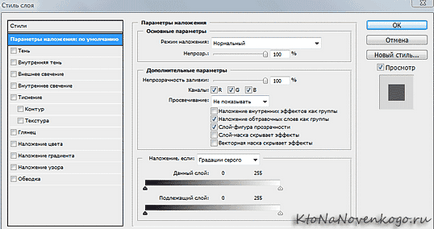
Când faceți clic pe Merge Layers aduce o casetă de dialog cu o alegere de stil. Dar există o altă modalitate de a deschide fereastra în Photoshop - dublu click pe un singur au deja un strat în paleta Straturi. În acest caz, vom deschide aici o casetă de dialog cu toate stilul de setări de locuri de muncă:

Aceste setări vor da documentul un stil unic. Puteți aplica:
- imprimare în relief (pentru a face imaginea mai mult volum)
- impune umbre, atât interne și externe
- set Glow intern sau extern, și poate apoi, și mai mult
- încheia lucrarea noastră în cadru
- setați lățimea
- culoare, etc.
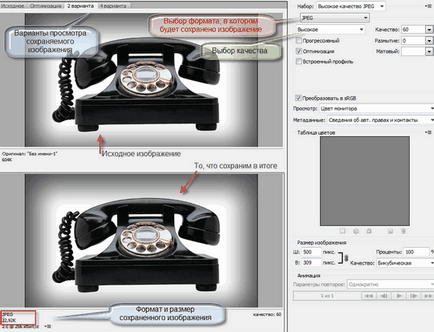
Salvarea imaginilor pentru Web
Pentru a salva imaginea în Photoshop, accesați meniul și selectați File - Save As, dar pentru Internet cele mai bune pentru a salva în orice alt mod: du-te la meniu și alegeți Fișier - Salvare pentru dispozitive Web.

În fereastra care se deschide, în partea stângă, două variante ale modelului nostru creat va fi afișat în partea de sus: versiunea originală, și sub care vom ajunge în optimizarea pentru Web. Prin modificarea setărilor de economisire, varianta inferioară, putem realiza o deteriorare a calității imaginii rezultate.
Cum de a insera o imagine pe un site creat
Încărcați un fișier de imagine pe un site într-un dosar desemnat, și apoi inserat în textul articolului este recoltat deja ștampilate cu eticheta imagine și a prescris semifabricatele pentru atributele, precum și clasa CSS pentru poziționarea sa ulterioară sau orice alt model.
Pentru clasa img_center1 în fișierul meu stylesheet (din folderul cu tema tema actuală Wordpress) prevede următoarea regulă:

Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru
Selecții pe subiect:
Vă mulțumesc îndeplini cererea mea și a scris un articol despre Photoshop. Există, de asemenea, o ofertă sau de completare se poate spune, și anume, o cerere de a scrie un articol cu privire la modul de a face logo-ul imaginea în asemănarea cu ceea ce ai pe site-ul este întotdeauna însoțit de toate imaginile.
Pur și simplu nu am înțeles cum să facă acest lucru, poate că există unele plug-in, bine, cum ar fi logo-ul făcut, și apoi să fie pe masina pentru toate pozele pe stick.
Vă mulțumim și noroc!
Mai multe despre plugin-ul Butoane post Editor sigur de a scrie pur și simplu nu a fost capabil să-l instituie. există, probabil, unii au nevoie pentru a scrie comanda, și altele care nu înțeleg.
Vă mulțumim din nou!