Cum să utilizați un font personalizat pe site-ul, Sergei Kalugin
Acasă »Site-ul de dezvoltare» Cum să utilizați un font personalizat pe site-ul
Recent, am vedea de multe ori utilizarea de fonturi non-standard on-line. De obicei, browsere web pentru a afișa pagini ale unui site folosind un set de fonturi standard, instalate în sistemul de operare. Ele sunt, de asemenea, numite fonturi în condiții de siguranță, astfel încât să le puteți utiliza pe site-ul dvs. și asigurați-vă că paginile vor arăta, așa cum a fost destinat.
Timpul trece, și există noi tehnologii. Acesta este acum pus în aplicare în mod activ HTML5 și CSS3. Aceste tehnologii oferă noi oportunități. Și tehnologia este a treia versiune a Cascading Style Sheets (CSS3) vă permite să utilizați orice font pe un site.
Pentru aceasta este pusă în aplicare, în general, @ font-face. Atunci când un vizitator ajunge pe site-ul dvs., iar sistemul de operare nu are fișierul necesar, cu fonturi este, de obicei, încărcate de pe serverul de fișiere corespunzător, și utilizează acest font fără a instala în sistemul de operare.
Fonturile sunt conectate după cum urmează fișierul site-ul css:
@ Src Font-fata: local ( "myFont"),
url (myFont.ttf);
>
Compatibilitatea cu diferite browsere
Ar fi bine dacă utilizați fonturi non-standard au fost atât de simplu. Desigur, nu ar trebui să ne așteptăm ca toate browserele vor efectua bine în această regulă.
Fiecare browser trăiesc viața lor, și dezvoltatorii lor în moduri diferite, inclusiv suport font:
- Internet Explorer acceptă numai formatul EOT
- Browsere Mozilla (Firefox, Seamonkey) suportă formate și OTF TTF
- Safari și Opera de sprijin OTF, TET și SVG
- Chrome acceptă TET și SVG.
În plus, browsere mobile, cum ar fi Safari pe iPhone și iPad necesită formatul fontului SVG.
Luați în considerare una dintre modalitățile. Acest cod conține un mic truc care ignoră fonturile instalate în sistemul de operare cu același nume și încărcați-le pe server. Acest lucru se face pentru a asigura afișarea paginii așa cum ați planificat.
@ Font-face font-family: "tip de caractere dumneavoastră";
src: url ( "tip / filename.eot");
src: local ( "☺"),
URL-ul ( "tip / filename.woff") format ( "WOFF"),
URL-ul ( "tip / filename.otf") format ( "OpenType"),
URL-ul ( "tip / filename.svg # filename") format ( "SVG");
font-weight: normal;
Stil de font: normal;>
Prima linie seteaza numele fontului care urmează să fie descărcate. În continuare, da instrucțiuni pentru a descărca fonturile în format EOT. În cazul în care browser-ul dvs. nu acceptă acest format, acesta va pur și simplu ignora. String src: local ( "☺") efectuează un truc descris mai sus. De fapt, această regulă stabilește un nume unic pentru fontul, astfel încât să nu coincidă cu deja stabilită.
Apoi, setați regulile CSS pentru h2 tag-ul titlu:
După cum puteți vedea - nu este greu.
Rețineți că aceleași fonturi pot să apară diferit în diferite browsere și sisteme de operare. Verificați întotdeauna rezultatele.
În cazul în care pentru a obține o diferite formate de fonturi?
Este posibil să fi observat că pentru diferite browsere este necesar pentru a furniza un format de fișier cu fonturi. Și vei fi cel mai probabil un anumit format.


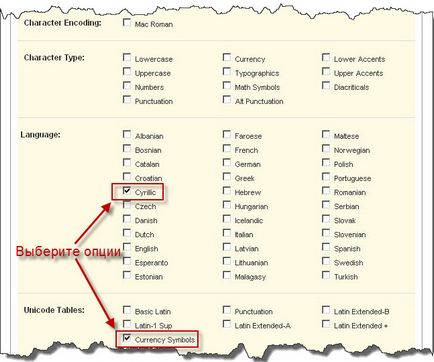
și verificați pentru utilizarea setului de caractere chirilice.

Este necesar să se asigure că site-ul afișează textul fontul dorit în textul în limba română și ucraineană.
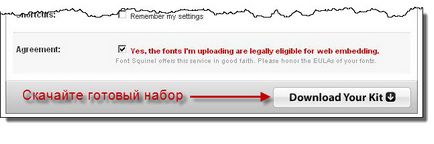
Descărcați un set de-a gata site-ul dumneavoastră.

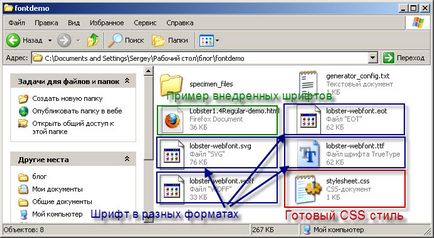
Salvați și despachetați arhiva obținut de la acest serviciu. În acest dosar, există astfel de fișiere, avem nevoie de:

- homar-webfonts.eot
- homar-webfonts.svg
- homar-webfonts.ttf
- homar-webfonts.woff
În general, gata pentru CSS:
Copiați fișierele de font în conținutul folderul \ pielea SiteEdit proiectului.
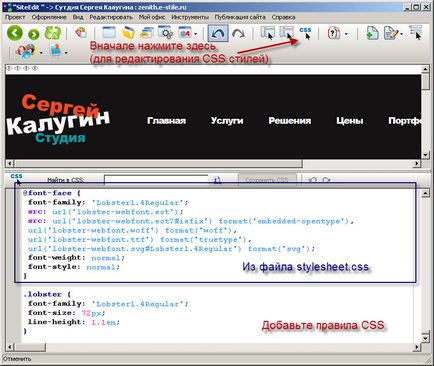
Adăugați un fișier reguli stylesheet.css pentru regula @ font-face și pentru a testa stilul .lobster în fișierul CSS al site-ului:

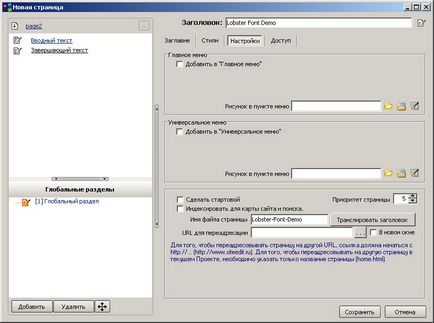
Acum, creați o pagină separată pe site, pe care dorim să utilizeze un font personalizat:

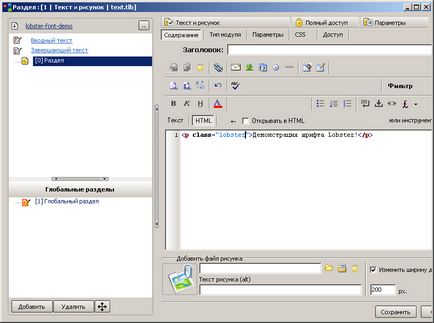
Creați o nouă secțiune în secțiunea de cod HTML a scrie următorul rând folosind regulile noastre pentru font:

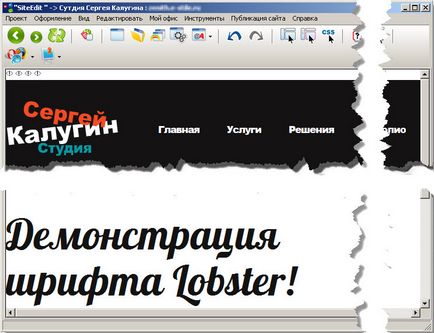
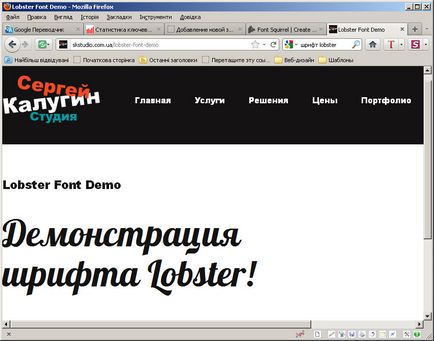
Asta pagină ar trebui să arate ca după schimbarea:

Descărcăm modificările de design ale site-ului.

Este foarte simplu.
Astfel, puteți utiliza un font personalizat pentru întregul site și toate etichetele, selectați regula pentru principalul (de exemplu, font homar) tag-ul HTML a site-ului:
html font-family: 'Lobster1.4Regular';
>
Mult noroc! Practica! Și veți primi un site excelent!
Dacă ți-a plăcut acest post:

Marina! Încercați să reorganizeze codul, astfel:
@ Font-face font-family: 'Lobster1.4Regular';
src: url ( 'homar-webfont.eot #iefix?') format ( 'încorporat-OpenType');
>
@ Font-face font-family: 'Lobster1.4Regular';
URL-ul ( 'homar-webfont.svg # Lobster1.4Regular') format ( 'SVG'),: src
URL-ul ( 'homar-webfont.eot? #iefix') format ( 'embedded-OpenType'),
URL-ul ( 'homar-webfont.woff') format ( 'WOFF'),
URL-ul ( 'homar-webfont.ttf') format ( 'truetype');
font-weight: normal;
Stil de font: normal;
>
.homar font-family: 'Lobster1.4Regular';
font-size: 72 pixeli;
line-height: 1.1em;
>
Vă mulțumesc foarte mult! Această metodă sa dovedit. Nu a vrut versiunea mobilă „este“ fonturi.
Bună ziua, dacă am înțeles corect, că, dacă am nevoie pentru a conecta mai multe fonturi non-standard, atunci trebuie să fac această operație pentru fiecare font? Sau, în acest caz, (câteva fonturi non-standard), în caz contrar trebuie să acționeze?