Cum să se alinieze unitatea de la centrul paginii folosind css
Blog Banochkina> Productivitate> Unitate Aliniere la centru cu CSS

Datorită lansării unui studio, aș face de multe ori unele chestii tehnice. Undeva în codul corect atunci când un termen este deja arde, undeva doar vorstku schimbare. Am rock calificare, plus simultan împărtășesc rezultatele pe blog-ul.
Cum de a face un div align central
Uneori există o problemă - necesitatea de a centra unitatea exact în mijlocul paginii, pe orizontală și pe verticală. Provocarea, deși simplu, se potrivesc cu adevarat ceea ce face foarte puțin. Practic peste tot o cârje.
Acum, totul a devenit mult mai ușor datorită noului flexbox de proprietate. Acesta vă poate ajuta să rezolve această problemă, în plus, devine mult mai ușor decât oricând înainte! Doar câteva linii de cod, nu este necesar să se specifice dimensiunea blocurilor și tot ce - adaptivă a. Un basm!
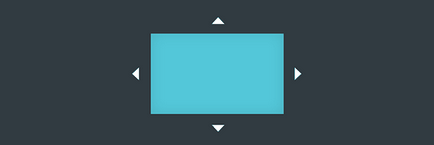
arată imediat rezultatul:
Aceasta se face după cum urmează. Prescrierea „flex“ în „ecran“ vom activa suportul flexbox. Proprietăți „justifică-conținut“ și „align-elemente“ cu valoarea „centru“ linia de bloc a fost centrat (pe verticală și pe orizontală).
Asta e tot. Cu aceste proprietăți, trebuie să blocați va fi aliniat direct în centru.
Ca și publicația? Aici este tema:
- Reproiectarea blog (PRF)
- Cumpara o masina normala
- Pentru a finaliza lucrările la toate site-urile
Articolul neinteresante nici o sarcină semantică.
cursuri gratuite
de lucru cu VKontakte
Cât de repede
de credit WebMoney