Cum sa faci o imagine de fundal în HTML ecran complet în Notepad
Vă urez bun venit în blog-ul meu. Vom continua să profite de elementele de bază HTML. Această lecție este atât de simplu și interesant, sperăm, veți dori să aflați mai multe despre limbaje de programare. Doar câteva minute vei învăța cum să facă un fundal imagine în html și să obțină rezultate excelente.

De asemenea, voi vorbi despre unele dintre nuanțele care vor face fundalul mai buna si frumoasa. Ei bine, începem?
Selectați o imagine
Aș dori să încep cu selectarea imaginii. Că pe fundal pagina, sa arate mai neted și frumos, și nu trebuie să deranjez cu dimensiunea și alinierea. Propun să caute imediat textura fără sudură. Ce este?
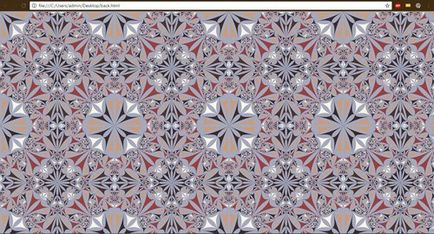
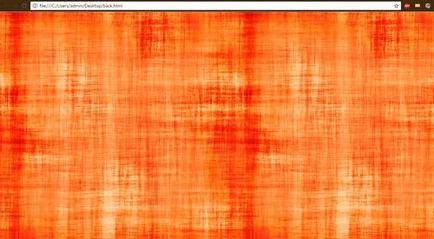
Din păcate, întinde imaginea în HTML pe întregul ecran nu este posibilă. Fotografiile utilizate în mărime completă. Dacă imaginea este mică, ea va țiglă întreaga zonă, la fel ca în imaginea de mai jos. Pentru a întinde imaginea va trebui să creeze un document suplimentar css, fără ea nu va funcționa.

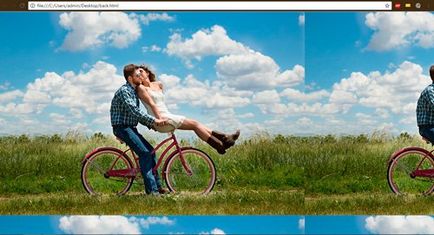
Deși aveți posibilitatea de a trece de sistem. Pentru a face acest lucru, utilizați Photoshop și redimensiona imagini pentru a se potrivi lățimea ecranului (1280x720). Cu toate că, în acest caz, atunci când defilare în jos, acesta va fi înlocuit cu o altă imagine.
O opțiune mult mai bine dacă nu doriți să utilizați css, va fi utilizarea de texturi fără sudură. Ei nu au articulații nu sunt vizibile. Ele sunt tapet modern sau de design țiglă. Unul înlocuiește celălalt și fără rosturi, nu sunt vizibile.

Dacă sunteți interesat de imagine liberă și nu există consecințe legale pentru utilizarea lor, recomand site-ul de căutare Pixabay.com.

Acum, să lucreze cu codul. Ar trebui să rețineți imediat că suntem acum de lucru cu HTML, adică nu schimba imaginea pentru întregul site, dar numai o anumită pagină, pentru care este scris codul. Dacă sunteți interesat de schimbări în toate resursa, va trebui să creați cod folosind css. dar mai târziu.
Deci, puteți lucra în notebook-uri, prefer Notepad ++. Este mult mai convenabil de a lucra: atasaza codul pentru tine, a subliniat tag-uri. Programul este gratuit, si cantareste aproximativ 3 MB. Foarte recomandată, mai ales dacă sunteți un începător.
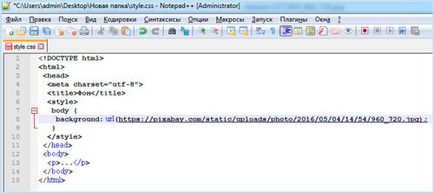
Deci, în tag-ul corpului trebuie să adăugați un atribut de fundal și de a oferi un link către o imagine, în cazul în care va fi luată imaginea. Iată cum arată în program.
Puteți deschide pur și simplu un Notepad și copiați acest cod aici. În ghilimele pune un link către imaginea care vă place.
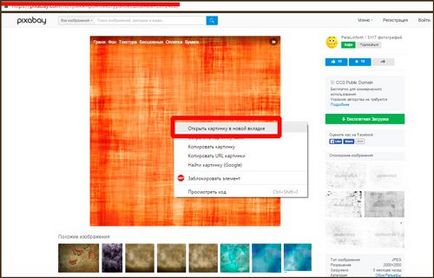
Aș dori să nota pentru începători, asta moment. Dacă luați o fotografie cu pixabay, este necesar să se introducă un link către o pagină fără imagini, și deschideți o imagine în fila următoare.

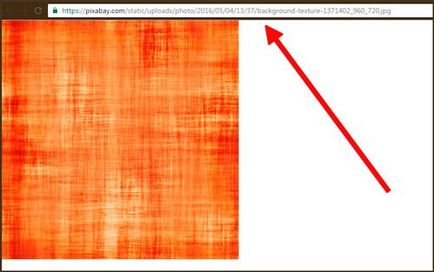
Copiați această adresă URL specială.

Salvați documentul. Nu uitați că dacă utilizați un notebook, atunci trebuie să utilizați extensia .html. Doar documentul, de exemplu, back.html. În caz contrar, acesta este salvat ca un document text și browser-ul pur și simplu nu au înțeles ce trebuie să facă.
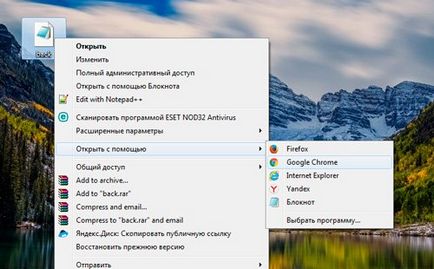
Apoi, deschideți fișierul utilizând Google Chrome sau de orice alt browser.

Pagina Finish este umplut cu o culoare diferită.

Dacă doriți să aflați mai multe despre HTML, am sugerăm să descărcați curs gratuit Evgeny Popov. Din aceasta vă va învăța mai multe caracteristici de limbaj tag-uri, încercați unele tehnici noi și va ști mai multe.

Ca să nu mai spun că cursurile Evgeniya Popova sunt extrem de populare. Mulți experți l critice, și dacă da peste astfel de declarații, atunci aici e părerea mea. Aceste lecții sunt gratuite și, în ciuda că acestea sunt foarte bune, cu sarcina sa principală - pentru a arăta noul venit de bază, pune-l la zi.
Ca orice scriitor o privire la modul de a scrie, și programatorii au propriile lor scrierii de mână. Aflați cum să creați un site poate fi o viață întreagă, dar începe cu ceva ce ai nevoie. Cu cărțile? Nu din nou. Da, ei au mai multe informații fiabile, informațiile reale, dar ele sunt atât de greu de stăpânit.

CSS ajută pentru a rezolva această problemă. Trebuie să creați un fișier cu extensia css și introduceți următorul cod:
Apoi conectați documentul la HTML de bază și gata.

Hai să vorbim un pic despre codul în sine. În paranteze după adresa URL, puteți introduce un link către o imagine dintr-o sursă externă, sau doar numele documentului, în cazul în care imaginea este în același folder ca și fișierul.
Pentru cei care doresc să cunoască mai bine
Prin utilizarea css vă puteți întinde imaginea de fundal. asigurați-vă că nu se întâmplă din nou, adăugați un GIF-animație și multe altele.
Într-un articol pur si simplu nu este upishesh. Și sarcina înainte de a-l așa că nu am pus. Exista o multime de subtilități și dacă vă promit să-i spun într-un singur articol despre toate acestea nu este altceva decât o farsă.

Apropo, cu acest curs veți obține un bonus de 7: Bazele html și css Andreya Bernatskogo, aspect pentru incepatori, crearea paginii de destinație pentru seara și multe altele. Înainte de a se angaja în pregătire serioasă, simțiți-vă liber curs „Practica de HTML5 și CSS3».
Ei bine, asta e practic tot. Aboneaza-te la newsletter-ul nostru pentru a afla mai multe. Foarte curând, voi spune un pic mai mult despre aspectul adaptivă, programul Bootstrap. creștere a veniturilor din orice blog, și să dea o mulțime de sfaturi utile cu privire la simplificarea muncii. Până la data viitoare și noroc în eforturile dumneavoastră.