Cum de a spune o poveste cu ajutorul unei hărți interactive
În KnightLab cred că jurnalismul modern, era sub controlul „tehnocrați“, care nu știu nimic despre profesia:
KnightLab eforturile care vizează restabilirea echilibrului de putere, pentru a ajuta la reporteri nepotcovite punct de vedere tehnic.
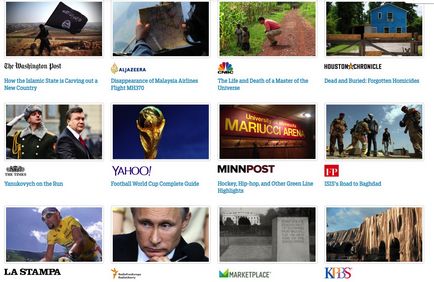
Trebuie remarcat faptul că, înainte de mass-media, are capacitatea de a dezvolta propriile instrumente de vizualizare de conținut, întrebarea este dacă este necesar să se facă în termeni de timp pierdut și bani. De aceea, designerii ca StoryMap să devină un mare ajutor pentru mass-media majore (The Washington Post. The Times), și chiar și pentru mari companii IT (Yahoo).
Dar lucrul cel mai important - instrumentele disponibile pentru editorii de mass-media on-line, care le permit acestora să trimită conținut un mod nontrivial fără utilizarea de competențe tehnice speciale și sunt implementate pe termen scurt.

Creatorii StoryMap aduna cele mai bune exemple ale designerului. Cine dorește să intre în piscina poate plasa o cerere pe forum.
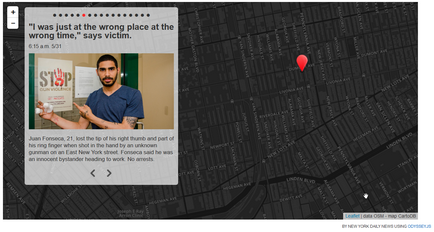
Metode de hărți interactive utilizare StoryMap sunt limitate doar de imaginația jurnalistului: Acum, pentru serialul TV „Game of Thrones“ proiect. dar - analiza chumovoy a Hieronymus Bosch. Aici, chiar și cardul în sensul convențional, nu este prezent, utilizatorul se misca prin pictura in sine, revizuirea și studiindu-l.
Dar trecem la partea practică.

Cum de a crea o hartă pe StoryMap: ghid pas cu pas
- Magia începe cu pagina principală de serviciu - click pe Faceti o storymap acum.


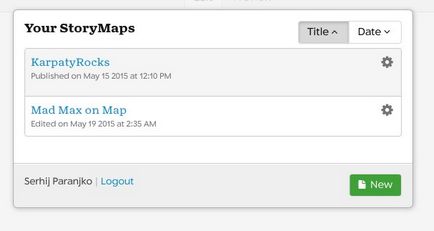
3. Definiți numele proiectului, acesta poate fi dur și numele poate fi schimbat în timpul funcționării prin simpla redenumirea slide din titlu.

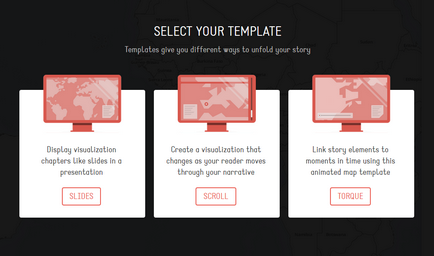
4. Acum, selectați tipul dorit de vizualizare. Dacă această carte - alegerea este evidentă. Pentru experimentele de gigapixeli opțiune potrivită. Acesta vă permite să încărcați hărți în loc de o calitate a imaginii arbitrară și „călătorie“ pe ea.

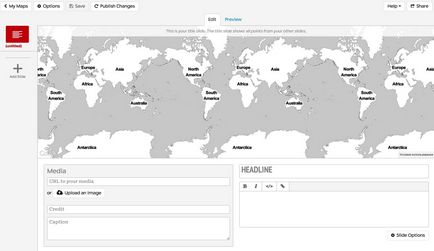
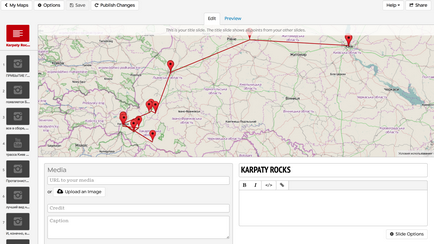
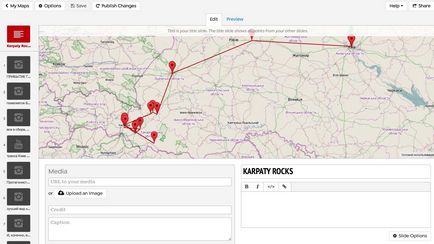
Se pare ca un nou proiect, gol:


Trecem prin controalele. Lor mici.
- Butonul Hărți Mu în colțul din dreapta sus este folosit pentru a naviga între diferite materiale, dacă aveți mai multe carduri:

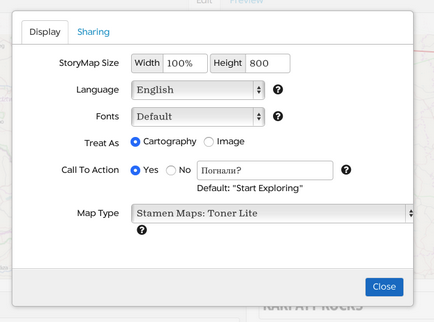
2. Butonul Opțiuni vă permite să configurați proiectului:
- StoryMap Size - setările implicite sunt potrivite pentru aproape toată lumea, ele pot fi schimbate în orice moment, inclusiv - separat pentru iframe.
- Limba - română nu, dar afectează numai interfața de serviciu.
- Fonturi - la discretie.
- Tratează Ca - un parametru important. Designer în modul Cartografie determină amploarea diapozitivul pe baza scalei aproape de el fotografii. Este realizat din efect de tranziție moale. Dacă aveți nevoie pentru a ajusta scala, rândul său, modul de imagine. În acest caz, rutele de linie și puncte de pe hartă va fi disponibilă numai atunci când cursorul.
- Îndemnuri - poate fi pornit / oprit, introduceți orice text. Elementul va apărea ca un buton de pe slide din titlu.
- Harta Tip - puteți selecta conturul sau hărți topografice, precum și conectarea lor proprii, arbitrar.

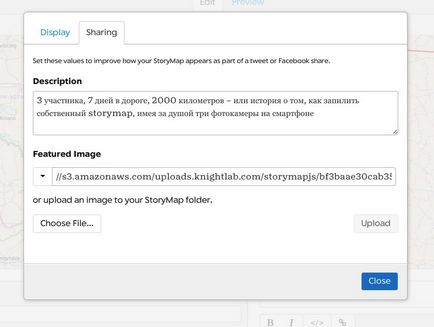
3. Fila Partajarea este importantă pentru SMM.
În câmpul Descriere, prescris text care cardul va fi rapid pe rețelele sociale. Facebook este de 300 de caractere pentru Twitter - 140 minus lungimea link-uri. În imagine Recomandate trebuie să încărcați o fotografie într-un post. Dimensiunea optimă - 1200 x 630 pixeli; și poate fi mai mică (600 x 315), dar în cele mai bune Facebook apare doar o astfel de rezoluție.


6. Un diapozitiv nou este creat folosind Add Slide în coloana verticală din stânga.
În structura sa, de personal, inclusiv capacul, nu diferă unul de altul.
fiecare Departamentul de diapozitive este format din trei unități: hărți, mass-media, și câmpuri de text.

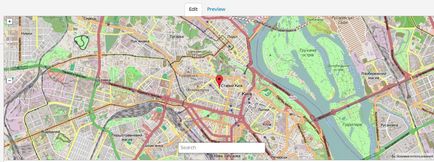
Folositi-l la fel de ușor ca orice alt card de linie. Există chiar și o căutare. În partea stângă este cursorul de zoom. Fiecare diapozitiv poate avea doar un singur jeton.

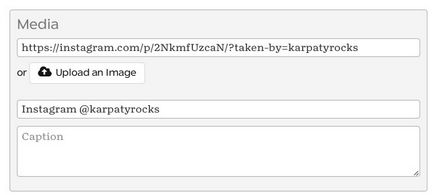
Designer acceptă un număr mare de surse de conținut - embedy din Instagram, Twitter, YouTube, Vine, Soundcloud, și materiale de la Wikipedia sau Storify. Pentru iubitorii de clasici - încărcați fotografii de pe hard disk.
Pentru conținut multimedia, puteți adăuga legende și text de însoțire în câmpul Legendă. nu am folosit cea mai recentă caracteristică - preferă o zonă separată pentru crearea de semnături:

Aici, totul este intuitiv: un antet și un câmp pentru editare de text, cu începuturile WYSIWYG și capacitatea de a încorpora link-uri sau arbitrare html.
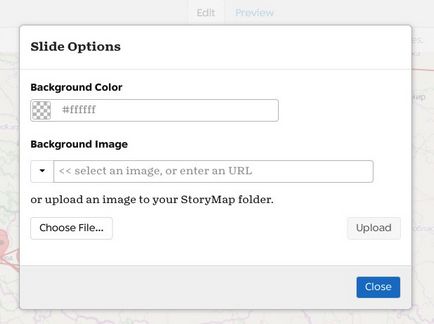
Pentru iubitorii de bibelouri grafice: faceți clic pe meniul Opțiuni Slide este numit cu setările de fundal pentru un diapozitiv sau o culoare. De exemplu, uita-te la proiect Yahoo la Cupa Mondială de fotbal 14. Nu am jucat cu această funcționalitate, pentru că totul sa dovedit destul de frumos.

Aici este un diapozitiv, ca urmare a manipulării:

De fapt, totul! Cu cat mai multe slide-uri, traseul mai lung la diapozitivul titlu, stabilește în mod automat a motorului.
Proiectul finit poate fi plasat pe un domeniu separat sau lipiți folosind iframe pentru site-ul media. Dacă utilizați link-ul generat automat la StoryMap, pot exista probleme cu partajarea de card în rețelele sociale.

NY Daily News spune 16 cazuri de foc în oraș în două zile. O selecție de alte materiale, utilizând serviciul de CartoDB și Odyssey.js puteți găsi aici.
Cum de a crea o hartă folosind Odyssey.js
Să începem cu o mică explicație.

Înainte de a crea o poveste, puteți citi documentația pentru Odyssey.js și să învețe despre toate posibilitățile produsului. Pe scurt, situația este următoarea:
Acum, că sunteți gata să înceapă să lucreze la o poveste, pentru a alege șablon - un șablon conform căruia, acesta va fi afișat.

- Slide-uri este o asemănare a prezentării în PowerPoint: Puteți comuta între slide-uri. Este acest șablon am ales pentru eșantionul nostru de test.
- Derulați similar cu longrid clasic. Tu defilați în jos pe ecran, rezultând într-o hartă și informare blocuri în mișcare.
- Cuplul este o cronologie animat. Deci, vă puteți imagina istoria dinamicii.
- Crearea unui diapozitiv
- Alegeți un loc pe hartă
- Asociați marcator punct
- Scrieți un titlu și textul care însoțește într-un diapozitiv
- Adăugați la imaginea de diapozitive
- Țineți ajustarea de diapozitive
- Creați următorul diapozitiv
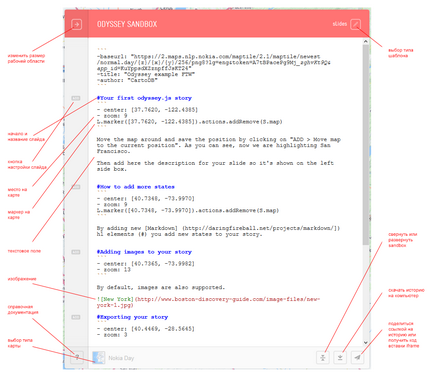
Deci, ai început să creeze povești și să vedem în eșantion umplut Sandbox de cinci slide-uri care prezintă caracteristicile de bază Odyssey.js.

În loc de ștergerea modelului, să editați.
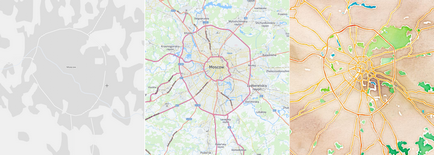
În primul rând, se determină tipul de card. Set de bază Odyssey.js este format din următoarele opțiuni:

Stânga: CartoDB Light. carte de martor al serviciului părinte. Vă reamintim că vă puteți crea propria harta pe CartoDB, și mai târziu l utilizați pentru a Odyssey.js.
În centru. Ziua Nokia. Harta comună care arată numele străzilor, cartiere, clădiri, etc.
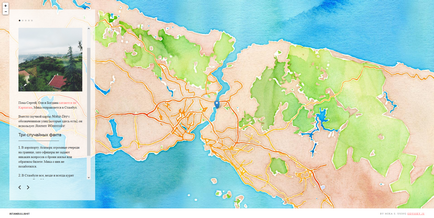
Dreapta: Stamen acuarelă. Card de Arta, care este un beneficiu discutabil pentru jurnalistul. Cu toate acestea, l-am ales. Pentru frumusete.
Alegeți tipul de card și de a merge mai departe.
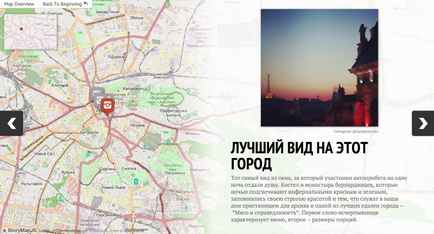
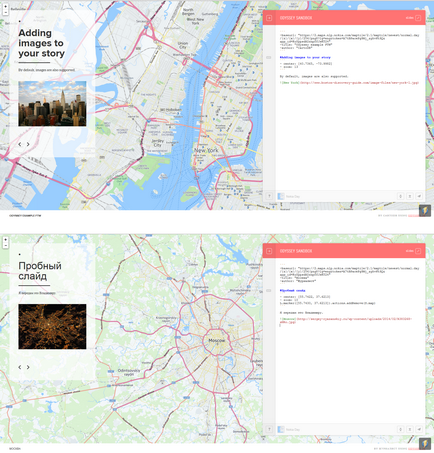
Acum, uite ce sa întâmplat:

Excelent, ne-am mutat de la New York la Moscova. plăcere Dubios, desigur, dar ce să fac.
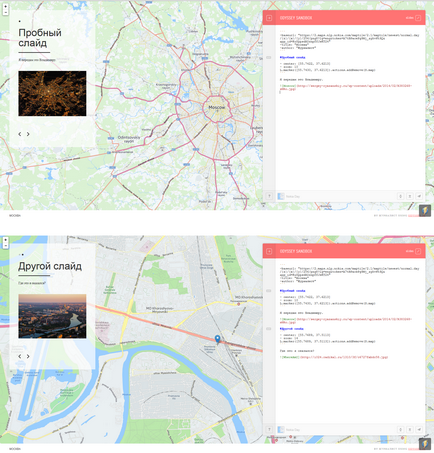
Acum, creați un al doilea diapozitiv, astfel încât să obținem o poveste scurtă. Intră într-un mod simplu:
- Copiați toate noastre primul diapozitiv.
- Modificarea antetul de-al doilea diapozitiv.
- Evidențierea regiune cursorul de-al doilea diapozitiv în sandbox, schimba locul de pe hartă, și apoi fixați-l și adăugați un marcator nou.
- Schimbați textul și imaginea.

Așa că am pregătit o poveste simplă puțin pe două slide-uri. Ne putem uita prin ea chiar aici, în modul de editare, vizionarea de card pentru a comuta Reacția produsă slide-uri. O poate apăsa butonul pentru a partaja poveste (un avion de hârtie în colțul din dreapta jos al Sandbox) și a vedea ochii cititorului. copiind adresa URL. Aici putem obține codul iframe necesar pentru a embeda materiale finite de pe site-ul nostru.
Ghidat de această abordare, ne-am pregătit testul nostru cu istoria Istanbul. Pentru înregistrarea textului a avut săpat puțin în sintaxa Markdown.