Cum de a crea un șablon tema pentru WordPress (WordPress)

Astăzi vă voi arăta cum să creați un șablon de la zero pentru WordPress.
Ca să fiu sincer, nu m-am gândit că voi fi în această afacere, dar setea de cunoaștere a luat mâna de sus ar trebui să fie mine. O dorință puternică de a înțelege structura și să aducă o grămadă de idei, forțat să se așeze și să completeze toate spațiile libere din capul meu.
În fiecare zi există noi chips-uri și modalități de realizare a acestora în șablonul WordPress. Desigur, toate de studiu și pentru a urmări tot ceea ce este posibil fizic, dar care au o idee despre cum merg lucrurile vor fi mult mai ușor de navigat în orice subiect.
Pregătirea pentru a crea un șablon pentru WordPress.
Înainte de a începe să creați un șablon pentru WordPress, folosind FTP-client. trebuie să vă conectați la serverul de curent de pe Internet sau local instalat pe computer.
Pentru a nu suferi de un transfer de fișiere FTP. Te sfătuiesc să instalați WordPress local și modele de design pe o mașină virtuală.
În ceea ce privește editarea și editarea codului, vă recomandăm insistent să utilizați - Notepad ++. Datorită iluminării codului și o interfață simplă, acest program dă prioritate cel mai mare număr de masterat de web.
Crearea fișierele și folderele necesare.
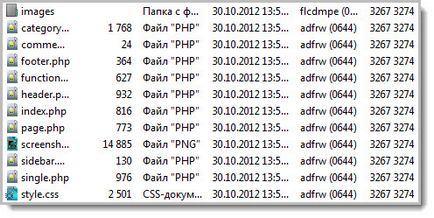
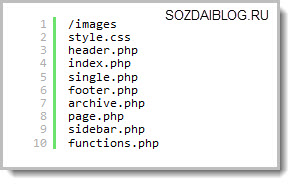
Du-te la directorul rădăcină care conține instalarea WordPress, du-te la wp-content => teme și de a crea un dosar acolo cu un nume - «New Tema 3.0». În acest loc dosar următoarele fișiere (extensie - PHP, CSS, PN G):


Fișierele necesare sunt create pe desktop, folosind un notebook standard cu atribuirea expansiune corespunzătoare.
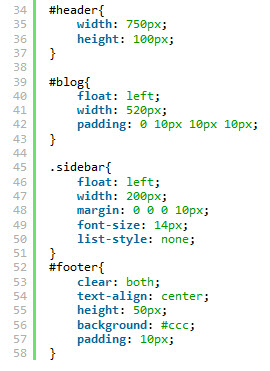
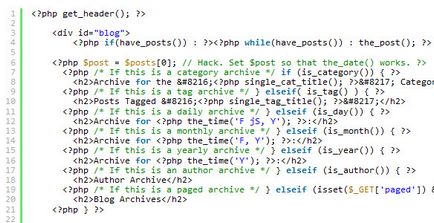
Etapa 1 style.css

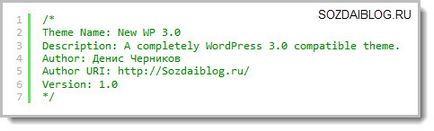
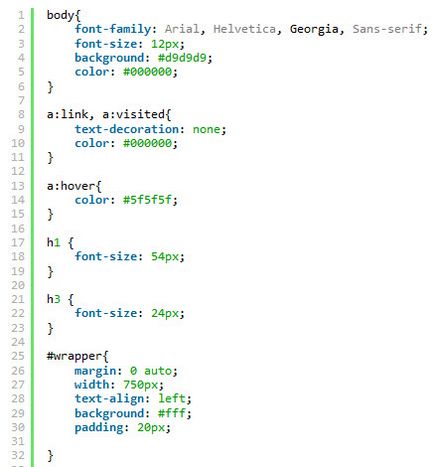
Acum, în acest fișier, aveți nevoie pentru a crea unele definiții de bază de stiluri, care vor fi ulterior implementate în unele PHP fișiere WordPress teme:


Acest cod foloseste tag-ul - corp. numai pentru caietul de sarcini (determinarea) fontul utilizat pe site-ul și culoarea de fundal (totul se schimbă pentru toată lumea). Apoi, noi declarăm atributele de stil pentru conexiunea, precum și unele dintre titlurile pe care le vom utiliza pe parcursul temei noastre.
#wrapper - va fi responsabil pentru pagini web full size. Cu #header. totul este evident, acesta este titlul, și #blog. este cele mai recente mesaje de pe pagina de start.
Alte stiluri # subsolurilor (antet) și bara laterală de subsol. vor fi aplicate la numele lor de fișier corespondente, pe care le vom examina mai târziu.
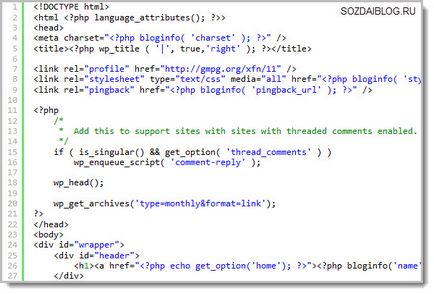
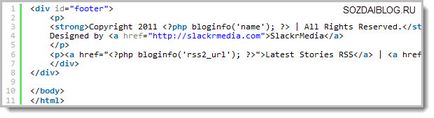
Etapa 2 header.php.

Acum, vom crea un fișier - header.php. care va conține logo-ul și navigarea obișnuită:

De fapt, acest cod în detaliu pentru a explica nu are nici un sens. Trebuie doar să ne amintim că acesta trebuie să fie prezent în header.php. toate temele WordPress. Dar, dacă te interesează, atunci eu spun.
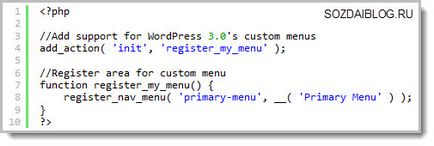
Pasul 3 Pentru a adăuga o navigare personalizată.
Acum, că ne-am codat în header.php cu informațiile noastre de bază, puteți adăuga un meniu de navigare personalizat. Dar, în primul rând, aveți nevoie pentru a deschide fișierul functions.php și prescrie o funcție specială:

Pentru a crea un meniu, trebuie să mai mic decât codul prevăzut anterior în fișierul header.php, adăugați linia:
Să luăm un pic de fața ei. Funcția principală, care este folosit aici, este wp_nav_menu. Variabile sort_column. container_class. și theme_location. sunt folosite ca argumente. Sort_column - asigură ordinea de afișare, care este amplasat în zona de administrare. Container_class - vă permite să selectați style.css meniu. Ei bine, theme_location. un meniu principal atribuie acele valori pe care le manipuleaza in timp real.
șablon de stil Etapa-4 de navigare pentru WordPress.

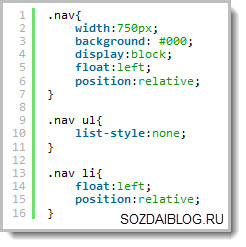
Datorită acțiunilor produse înainte, tema noastră WordPress, a găsit o navigare personalizată. Dar, din meniul obișnuit pare simplu și atractiv. Pentru a remedia acest lucru, vom crea o clasă de nav în fișierul style.css.

După cum puteți vedea în .nav. am făcut aplicații majore, cum ar fi culoarea de fundal, lățimea de navigație, alinierea și poziția elementului monitorului. În continuare, ne-am stabilit ordinea de plasare a elementelor principale și pop-up-uri.
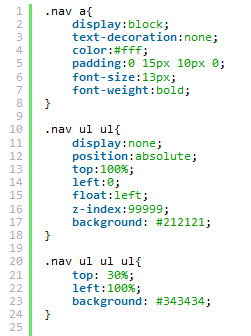
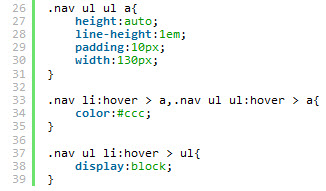
Acțiunea final este de a adăuga stiluri la link-urile din meniul drop-down:


În .nav ul ul. ne-am stabilit poziția absolută și primul link drop-down fac 100%. astfel încât să apară sub principal. Deci, ne-am schimbat fereastra drop-down de fundal, pentru a se distinge de existent. 99999: Valorile comune, a fost adăugat atributul z-index. ceea ce face ca link-uri picurătoare făcute publice în alte obiecte.
Link-ul următor, am schimbat din nou culoarea ferestrei, și a făcut o adâncitură de 30% din meniul principal.
La aceasta, adăugarea de stiluri pentru un meniu șablon WordPress este terminat.
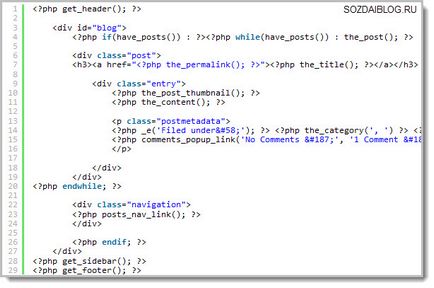
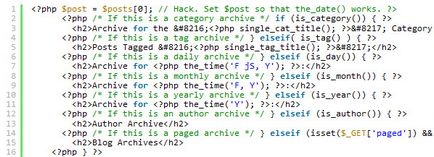
Etapa 5 index.php.
index.php fișier. va fi responsabil pentru pagina principală a site-ului nostru. Acesta va conține codul pentru a include antet și subsol, și bara laterală, pe care o vom discuta mai târziu. Cu toate acestea, nu va fi prezent opțiunea de a permite celor mai recente mesaje de pe blog, iar miniaturile de ieșire corespunzătoare acestora.

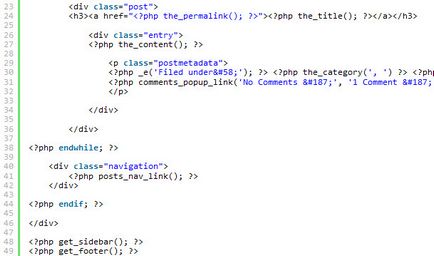
Următoarele linii de cod folosit pentru a afișa toate informațiile în header.php. footer.php sidebar.php și în cazul în care vă puneți-le în șablonul WordPress:
Practic, pentru a înțelege acest cod, nu este atât de dificil. După apel header.php. folosim #blog nostru. care a fost stabilit inițial în style.css. Apoi, se adaugă ciclul de ieșire de blog trecut și codul pentru un antet în care se infasoara
.
Aici, există o bucată de cod care afișează miniaturi în posturi de pe pagina principală a blogului. Până în prezent, nu este activ, dar pasul următor folosind functions.php. vom face să funcționeze.
Pasul 6 Activați miniaturi în posturi.

În etapa a cincea, am adăugat o bucată de cod care este responsabil pentru afișarea mesajelor miniaturi de pe pagina principală a blogului. În acest moment, nu se întâmplă nimic, așa cum a fost dezactivat. Pentru al activa, deschide fișierul functions.php și sub codul de navigare meniul setat anterior prescrie următoarele:
După ce a analizat cu atenție codul, odată ce devine clar scopul său. Prima linie adaugă suport pentru miniaturi în tema WordPress, iar al doilea, definește dimensiunile exacte ale imaginii.
Step 7 sidebar.php.
Cred că ați ghicit că fișierul sidebar.php. Acesta va afișa toate informațiile pe care dorim să vedem în panoul lateral. Din moment ce l-au implicat deja în index.php. rămâne doar pentru a pune codul într-un fișier și bara laterală noastră va fi afișată pe pagina de start:
Da, acest lucru este tot codul pe care trebuie să adăugați în sidebar.php. pentru a face funcțional. Acum, voi explica sensul său.
Utilizarea div. numim noi stiluri din fișierul style.css. și codul de mai jos, ne oferă posibilitatea de a plasa widget-uri de WordPress admin, în ordinea dorită.
Dar, la fel ca multe dintre caracteristicile pentru a face să funcționeze, trebuie să functions.php fișier. prescrie următorul cod:
Acest cod spune pur și simplu WordPress, trebuie să vă înregistrați o bară laterală, pe care am anunțat în sidebar.php. Pentru informații generale, pot spune că WordPress este ușor de a lucra într-un subiect cu mai multe panouri laterale.
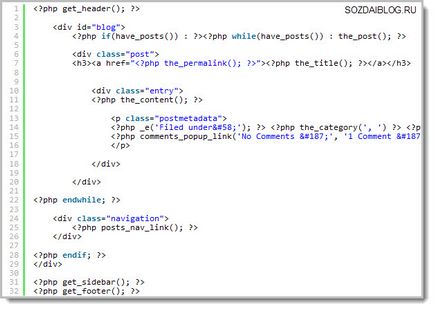
Pas 8 single.php.

Etapa 10 page.php

Step-11 category.php

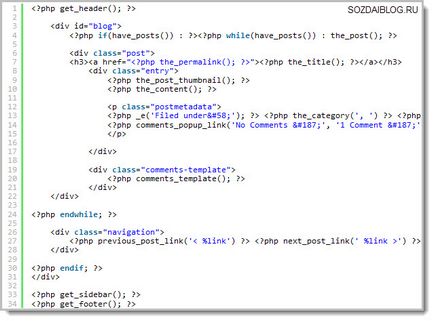
fișier category.php. Acesta este utilizat pentru a afișa mesaje dintr-o anumită coloană sau un fișier accesat de către cititor. Aici, partea principală a codului va fi similar cu page.php și single.php. am codat cele de mai sus, cu excepția unei piese de la început:


Fragmentul de cod de mai jos, singurul lucru pe care am adăugat după bucla principală:

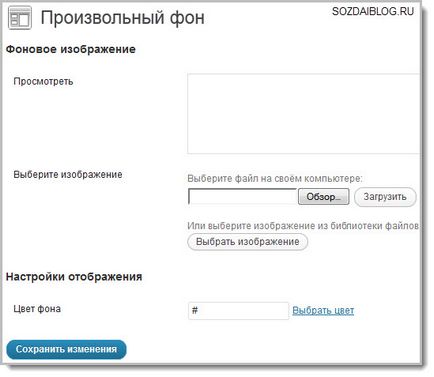
Pasul 12 Personalizați fundalul site-ului.

Odată cu apariția WordPress 3.0 funcție a fost creat, care face posibilă pentru a schimba fundalul panoului de administrare site-ului, folosind o imagine sau o culoare neteda. Pentru a face acest lucru, în fișierul functions.php. pentru a insera următorul cod:
Step-13 footer.php

La aceasta, crearea unui șablon simplu (temă) completat pentru WordPress.
Pentru a verifica dacă funcționează, puteți descărca arhiva cu tema stabilită și activați pe site-ul tau:

Și tu trebuie să creați primul șablon pentru WordPress?
Prieteni, până când am scrie un mesaj nou, puteți citi următoarele:
În prezent, asta e tot.
Până la noi articole ...
Cu stimă, Denis Chernikov!
Interesant pe tema:

Atenție! 2 luni de lucru ca liber profesionist pentru 1000 de ruble!

Cum de a crea un client gratuit FTP Filezilla?

Cum să goliți memoria cache a browserului de pe partea de utilizator?

Dezactivarea solicitări pentru actualizarea plugin-uri și WordPress!
Un alt Bună din nou. cum pot crea unul.
În acest loc dosar următoarele fișiere (extensie - PHP, CSS, PNG):
tema pentru WordPress
teme pentru WordPress
Fișierele necesare sunt create pe desktop, folosind un notebook standard cu atribuirea expansiune corespunzătoare.
Nu pot să dau seama cum să plasați fișierele în PAPKE.Pri copiere din Notepad poltschaetsya erunda.Poyasnite AMPS. Ewen cum să se mute cu Notepade ++ pentru a Fail dosar.
Nu aveți nevoie pentru a merge oriunde. Doar crea un desktop fișiere permisiunea necesară, și apoi să creați un dosar cu orice nume doriți, aruncă toate fișierele în ea! Nici o problemă! Copiați codul sursă dintr-un post, și a vedea modul în care acestea sunt făcute!
Bună Dennis! Sunt un novice, te rog spune-mi cum m-am spălat pe subiect în presa Word, în aparență / teme subiectul meu nu este afișat. ((((
Conectați FTP și se toarnă prin ea. Am un post, modul de conectare FTP!
Dennis, vă mulțumesc foarte mult pentru articol! Foarte valoroase și informații utile. Asigurați-vă că pentru a profita de ea, atunci când am crea un șablon de la zero.
Elena, eu nu dau astfel de sfaturi! Nu am nici o idee despre ceea ce faci, dar descrierea nu este întotdeauna clar!
Denis, schimba întrebarea: Este posibil să afișeze o pagină cu titlul articolelor „A“ numai de la „A“ și pagina cu numele „B“ numai articole din categoria „B“? Mulțumesc.
Elena, este posibil, dar este posibil să trebuiască să scrie un script sau de a dezvolta o funcție suplimentară, se referă la freelanceri!
Tot la fel, citirea și regândirea din nou a dat seama că această opțiune nu este pentru problema dvs. Elena.
Se pare că există mai mult sau mai puțin http: //mnogoblog.ru/individualnyj-shablon-stranic-v-wordpress
Denis ajutor face cu acest subiect.
M-am gândit în timp ce lucrează cu fișiere care pierderile, dar nu.
Setați originalul, aceeași problemă, spune-mi ce ar putea fi cazul, voi fi foarte recunoscător.
PS. Cred că faptul că motorul a fost actualizat și odihnit după aceea ceva a fost greșit a fost. Există o altă opțiune pentru a încerca să schimbe versiunea php de la gazdă.
Alex, mă scuzați, dar eu nu absentia pot spune, pentru că nu văd și nu știu că veniți!
Dennis, vă mulțumesc foarte mult pentru Vechiul bine explicat. Acesta a fost mult timp în căutarea unui site cu spații libere standard, care ar putea servi drept sursă pentru orice subiect. Peste tot este descrisă după cum urmează: a crea un fișier index.html, care este apoi rupe în bucăți și foldere piese razrasyvaetsya .php. În același timp, a plasat-o tochkovanny convențională și text în index.html probă. Dar, în orice subiect nu conține text inițial acolo (el a fost scris pentru utilizator după crearea unei pagini sau post). După articolul dvs. toate a căzut în loc. Unele fragmente de mozaic în capul format într-o singură imagine. Încă o dată, vă mulțumesc!
Te rog, Yuri! Însuși o singură dată, nu am putut înțelege cum totul aranjat și ca să colecteze toate piesele!
Bună ziua, Denis, citește articolul face tot ceea ce ați scris, dar folosind note și culorile sale, ea a lucrat. Este bine))
Î: Cum pot muta bara laterală, astfel încât el a devenit din stânga, iar a doua întrebare: nu aveți nici un articol în șablonul pentru a împinge aceeași imagine a acestora (de exemplu, au un design în PSD deja feliat, doresc să fuzioneze cu un șablon).
Vă mulțumim anticipat pentru răspunsul dumneavoastră.
În dosarul imeges aveți imaginea „linia neagră verticală.“ Înainte de mult timp nu am adăugat în dosarul asemănării sale în aparență model a diferit. Dar atunci când adăugați-l la șabloanele de șablon devin identice. Cum acest lucru afectează imaginea modelul de schimbare de stil. și cum să-l aplice?