Cum de a ascunde un link de ieșire de pe blog-ul motorului de căutare Peter și Mary Lunegova

Vă oferă o modalitate simplă și de încredere pentru a ascunde link-urile dvs. externe de robot al unui motor de căutare! Lucrul personal pe script-ul blog-ul meu face ușor de a face acest lucru.
Dragi cititori de blog-ul nostru!
Astăzi vreau să vorbesc despre cum să se ascundă link de ieșire de la motorul de căutare.
Ceea ce ar putea avea nevoie pentru a ascunde link-ul de pe site-ul dvs.? V-ați gândit vreodată despre asta?
Ce se întâmplă cu clasarea site-ului?
Topul în motorul de căutare este îmbunătățită prin:
Pentru fiecare articol, iar pagina fiind un rating separat. Suma totală a clasament clasament al fiecărui articol.
Ce cade clasamentul? Luați în considerare rating-ul unui articol separat:
- Pentru calitatea scăzută a articolului, un număr mare de cuvinte cheie, fac prea mult sens sau sens nu este clar. (Acest mod de a scrie articole numit SEO negru)
- Numărul redus de vizitatori.
- Vizitatorul nu citește articolul, și se închide imediat
- Numărul de link-uri externe în articol se rostogolește. Acesta este un semn de articole negru-SEO. Acest articol va fi în curând excluse de la căutare.
Și ce blogger obișnuit, care nu promovează în mod special site-ul dvs., nu-mi pasă de calitatea articolelor?
Dar este incomod articol cititorului ca la link-ul, este necesară pentru a deschide o fereastră nouă în browser și în bara de căutare pentru a introduce un link. Prin urmare, vom găsi o altă cale!
Toată lumea știe de obicei în astfel de cazuri, o reteta simpla. care oferă nou-veniți pe mii de bloguri dedicate SEO.
Și anume, înlocuiți manual codul în textul de pe acest:
Știu că această metodă nu funcționează împotriva unora dintre motoarele de căutare, deoarece algoritmii schimba și politica de motoarele de căutare în mod constant, astfel încât același lucru este modificat.
O astfel de metodă de screening de link-uri oferite pe indexarea foarte mult timp motoarele de căutare în sine. Dar, din acel moment au schimbat multe în internet, unele companii sunt cumpărate de alții, alții au fost distruse și a schimbat radical poziția motoarelor de căutare. Acum, ei dicteze termenii și algoritmii în mod unilateral în schimbare. -X Pentru aceasta au certat webmasteri. - (
Astfel, un motor de căutare ia în considerare etichetele , altele - rel = "nofollow". Și a treia - nu-mi pasă pentru toate etichetele, acesta va indexa toate link-urile!
Deci, pentru a vă proteja de tirania de afaceri monștri de căutare, webmasteri început să caute modalități de a „ascunde“ link-ul.
Cel mai simplu - descărcați plugin pentru WordPress. care divorțat abisal. Aceste plugin-uri se presupune că iau toate lucrările pentru link-uri ascunse în sine.
Eu personal nu am încredere în astfel de plugin-uri ca depanare și să modifice codul lor, nu pot, din cauza lipsei de cunoștințe. În unele Ajax și de programare Java script-uri folosite, de neînțeles, de altfel, nu este convenabil ușor de citit.
Ai nevoie de ea? Ce se întâmplă dacă inserați un link către un loc HTML cod care script-ul nu va fi capabil să se ocupe?
Eu personal într-un scurt și simplu script-uri. Script-ul ar trebui să fie scurt, clar și locul de muncă, oricum!
De aceea, dragi cititori, am oferi un zhelezobetonno script simplu de lucru pentru a ascunde link-urile externe în articol!
Să începem!
Pentru buna funcționare a script-ul pe care doriți să vă conectați biblioteca jQuery. Este gratuit-EXTEND bibliotecă disponibile non-stop pentru a se conecta la orice pagină. Codul se conectează direct prin intermediul Google.
În cazul în care un server Google va cădea, va trebui să descărcați bibliotecă și să-l departe de pe propriul site.
(! Blogul meu doar astfel) Dacă blogul dvs. rulează pe HTML 5, apoi inserați următorul cod:
Asta e tot, și ați terminat! Dacă doriți să ascundeți link de ieșire din crawler index, atunci vom face un link către codul de articol, după cum urmează:
Dacă aveți un site construit pe HTML5 (cum ar fi pe blog-ul meu), apoi utilizați acest cod:
Vreau să adaug un mic truc!
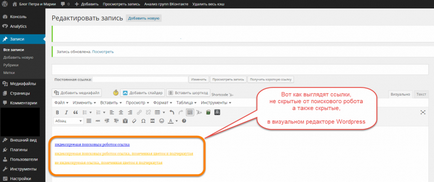
În șablonul meu WordPress nu este cod în style.css de lucru, adică link-uri nu ies în evidență din text sau subliniere sau culoare. Ce să fac?
Este foarte simplu! Trebuie doar să adăugați culoare și evidențierea subliniere în codul de script-ul! Aici este codul de script (evidențiate cu roșu sunt adăugate mele):
În cele din urmă, cere pentru a vedea un mic benzi desenate:

Blogowar.ru
Băieți! Vă rugăm să specificați în momentul materiale copierea link către site-ul nostru. Tu respectul nostru și promovarea noastră!