Cum de a adăuga o hartă site pe Yandex

Yandex hărți (hărți Yandex) - un instrument de mare, care va raporta locația de birou, depozit sau magazin. Plasarea pe site-ul Yandex cu sania rutiere detaliate, puteți fi siguri că clientul nu se pierde.
Dacă dețineți un magazin online, puteți dota formularul de comandă card, ceea ce va permite clientului pentru a specifica o locație care va economisi timp de așteptare. Și de curierat va fi recunoscător.
În Yandex hărți au un sistem de metrou și informații de trafic, pentru a se evita o serie de neplăceri și economisește timp.
Dacă trimiteți o comparație Yandex și Google Maps (pentru a adăuga Google Maps pe site-ul), atunci preferința mea ar fi dat numele de serviciu carduri Yandex, deoarece oferă utilizatorului mai multe oportunități. Ca să nu mai vorbim de faptul că hărți Yandex au detalii mai fine, precum și popular card, care este editat de utilizatori imaginile din satelit.
Poate un preludiu pentru a termina, așa cum se spune: „Mai bine pentru a vedea o dată ...“.
Instalarea (plus) Yandex hartă pe site-ul dvs.
Înainte de a instala Yandex hartă pe site-ul tau. acesta trebuie să fie creat. Puteți face acest lucru în cărțile constructor:
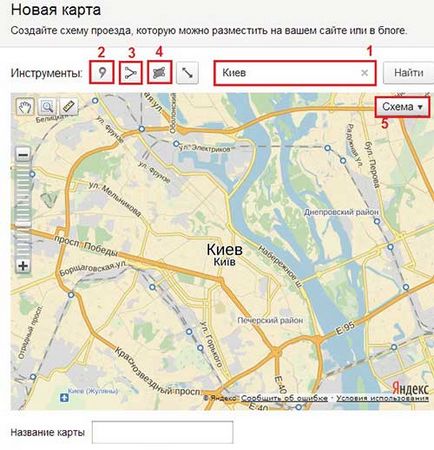
Urmand link-ul, veți vedea o pagină:

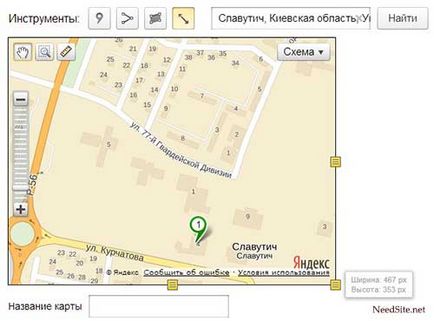
Modificarea dimensiunii tragere semne de card. Se lasă să se definească vizual modul în care harta va arăta instalat pe site-ul. Pentru a ajuta la Imposer mai jos harta afișează înălțimea și lățimea în pixeli.

Rămâne doar să introduceți numele hărții, salvați și obțineți codul hărți Yandex.
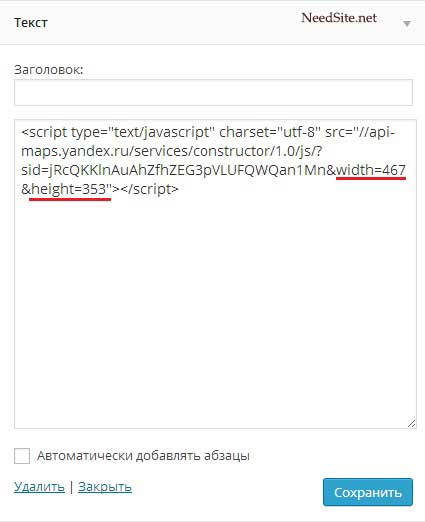
Acest cod de card este ușor de introdus în WordPress widget text arbitrar sau cod html:

Fragmentele izolate ale înălțimii și lățimii, astfel încât acestea să poată fi modificate fără a fi nevoie de a reveni la cărțile pagina de designer.
Pentru a crea un api-cheie utilizat anterior. În prezent, utilizarea sa nu este obligatorie. Cu toate acestea, ar trebui să citiți câteva dintre recomandările Yandex:
Există o gamă largă de funcții pe care le puteți integra pe site-ul dvs., și de a îmbunătăți în mod semnificativ funcționalitatea cardurilor Yandex hărți api pentru dezvoltatori:
De asemenea, este posibil să se determine locația utilizatorului, și multe altele.
exemple de cod de aceste și alte carduri pot fi găsite într-un mediu de testare Yandex api:
Un exemplu (rutare și cost) este integrat în site-ul dumneavoastră. 2 Selectați un punct pe hartă și apoi faceți clic pe punctul de pornire, fereastra pop-up va fi despre costurile de transport.
Vă mulțumesc, Yuri, a răspuns.
Acum, aproape de înțeles. Js N-am avut nici cazul.
Și în cazul în care doriți să arunce fișierul multiroute_driving.js. Cum sa? Șablonul dosar js? Necesar?
Și în src = calea „fișier put_k / multiroute_driving.js“ trebuie să înceapă cu numele site-ului?
Cum ar fi src = "/ site-ul meu / wp-content / teme / douăzeci / js / multiroute_driving.js" Deci, nu?