Creați un dezvoltarea site-ului și exemple prototip
Vorbim adesea despre cum să obțineți în jurul valorii de paie grebla, podstelit în locații cu potențial periculoase, pentru a anticipa eventualele greșeli. Prototipul va permite sa o faci la locul de muncă pe site-ul sau secțiunile.
Prototip - este o reprezentare schematică a paginilor site-ului viitorului, cu toate elementele sale: meniuri, butoane, bannere, formulare pentru introducerea de date și așa mai departe. Adică, este o imagine, care arată în cazul în care site-ul dvs. va fi localizat, și modul în care totul va funcționa.
De ce am nevoie de un prototip?
Este un lucru - pentru a descrie în cuvinte site-ul viitor. Este destul de o alta - să-l văd. Și vezi, trebuie să atragă, adică, de a dezvolta un prototip.
Prototipul permite să ia în considerare introducerea pe principalele componente, site-ul web, un sistem de navigație, interacțiunea persoanelor cu site-ul dvs. în viitor.
Poate crezi că aici aceste două bannere vor arata foarte bine împreună. Dar imaginea pe care se va vedea imediat că acestea interferează unele cu altele și dezordine spațiul. Sau crezi că doriți să plasați meniul din dreapta. După crearea unui site web prototip devine clar că el aparține stânga.
Dacă nu trage un prototip, atunci problema va fi vizibile în resursele gata. Remodelarea este lungă și costisitoare. Și pe prototipuri se poate vedea imediat cum și ce arată și funcționează, este ușor de a schimba elemente, nimic pentru a reduce sau de creștere, ceva vopsi - până când, în cele din urmă, nu vei fi complet mulțumit de aspectul și funcționalitatea viitorului site.
Deci, prototipuri vă permit pentru a reduce timpul de lucru pe site-ul și pentru a se proteja de reprelucrare inutile.
Care sunt prototipuri?
Distinge prototipuri statice și dinamice.
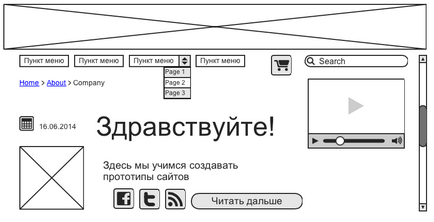
Prototipul static - este doar o imagine, care arată unde și ce pagină a site-ului viitorului este localizat. S-ar putea fi o explicație: Cum un astfel de buton, care va fi după ce faceți clic pe un astfel de link-ul și așa mai departe.
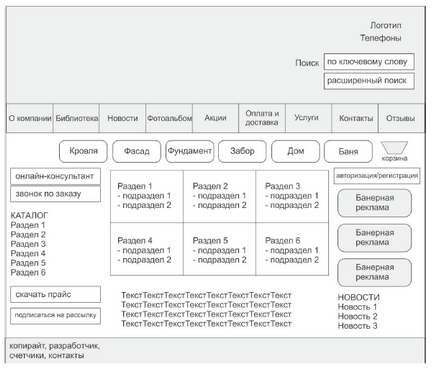
De exemplu, s-ar putea arata ca un prototip static foarte simplu din magazinul principal pagina de Internet a materialelor de construcții:

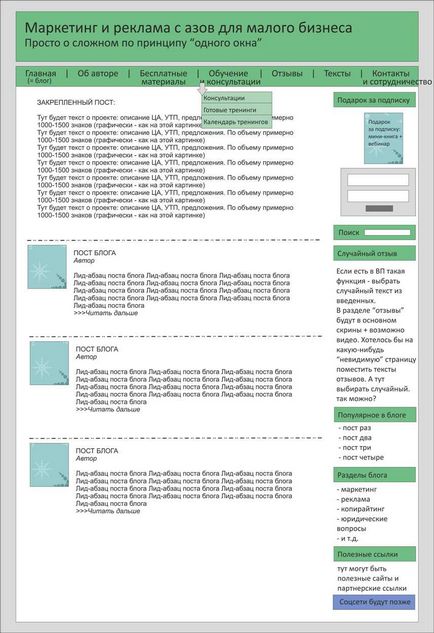
Și această imagine am pictat înainte de a începe dezvoltarea site-ului azconsult.ru. Cu toate acestea, atunci alege un alt șablon, astfel încât unele funcționalități schimbat :)


Cum sa faci un prototip?
prototipuri statice pot fi trase în orice program de grafica (Illustrator, Corel Drow, sau chiar și în Paint normal). Unii trage în Word sau Excel, cu toate că aceste programe oferă mai puține oportunități pentru detalii.
prototipuri dinamice, uneori, pentru a face HTML. Am auzit că, chiar și folosind Power Point, dar nu a văzut cum arată.
exemplul nostru
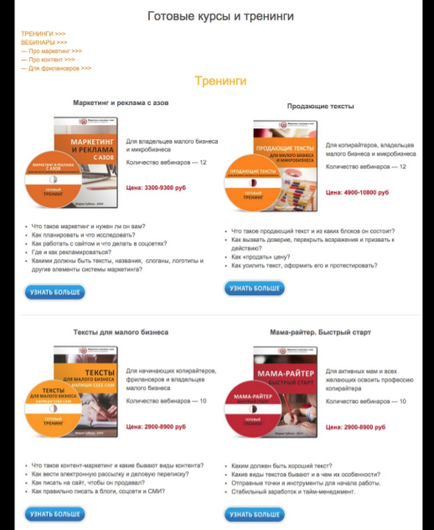
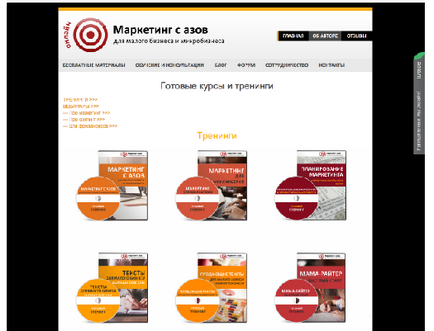
În vechea versiune a catalogului cu formare arăta astfel:

Am încercat să-i aranjeze mai stricte:

A devenit imediat clar că această poziție de formare nu va funcționa - nu există nici un loc pentru a pune descrierea și butoanele. Dacă am avut toate aceste schimbări făcute direct pe site-ul, ne-ar fi petrecut mult mai mult timp. Și totuși ne-ar trebui să plătească pentru fiecare executor „și pentru a muta spre dreapta“ și „stânga și acum“ :).
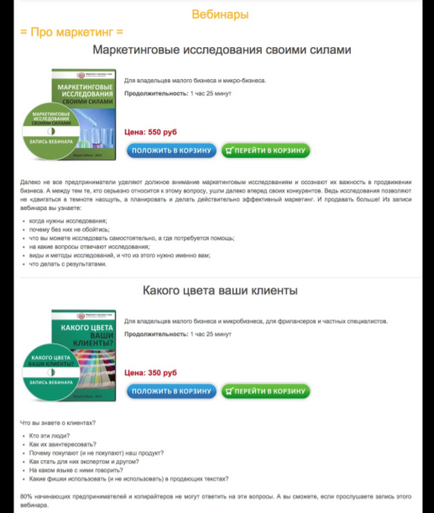
Webinarii ne-a plasat într-o singură coloană:

După cum puteți vedea, ele ocupă mult spațiu. Din moment ce au fost limitate în timp și mijloacele tehnice disponibile la nivel global modifica directorul nu a putut, modificările necesare sunt simple și rapide, „cosmetice“. Am încercat să aranjeze webinarii în două coloane, și o descriere pentru a face o fereastra pop-up.

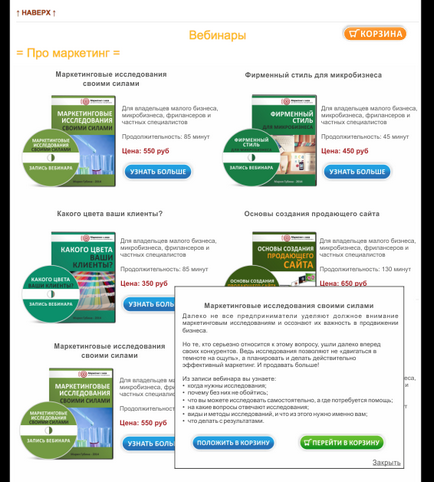
A devenit imediat clar că pagina devine pestriță, deoarece butoanele și link-uri, utilizatorul se transformă confuzia. Un link către „Aflați mai multe“, nu se poate observa. În acest caz, va trebui să cumpere pentru a închide fereastra pop-up, apoi faceți clic pe „cumpara“, și nu este foarte convenabil. A existat o altă idee - „Aflați mai multe“ buton, la rândul său, iar celelalte butoane pentru a trece la fereastra pop-up.

Încercați această opțiune, alții au încercat, testate pe publicul și ca rezultat au venit aici pentru asta. Imaginea arată ce se întâmplă după ce faceți clic pe butonul „Adauga in cos“.

Nu sunt pe deplin mulțumit de catalog, dar atâta timp cât acest format este justificată. Și pentru a simplifica și accelera lucrările și de a salva unele tehnician putere ne-a permis să prototip - toate schimbările pe care le-am făcut nu sunt pe site-ul, ci doar în imagine. Așa că am avut posibilitatea de a lua în considerare diferite opțiuni și să aleagă cele mai bune.
În concluzie, principalele studiouri de web oferă adesea de dezvoltare prototip a site-ului ca un serviciu suplimentar la crearea proiectului de Internet, uneori pentru bani, uneori, toate într-un singur pachet. Dar, liber profesioniști și companii de software mici, foarte rar. Prin urmare, dacă acum aveți de gând să comandați un site web sau a inceput sa revizie, nu fi leneș - să atragă ei înșiși un prototip. Acest lucru este exact vă puteți permite să!
