Bazele Adaptive Web - Design (receptiv)
Bună ziua cititori blog dragi. Astăzi aș vrea să vorbesc cu tine despre elementele de bază de proiectare receptiv (receptiv), precum și printr-un fel unul dintre exemplele pe care le-am pregătit.
Cu alte cuvinte, noi știm acum că un astfel de design web receptiv, și, în general, cum să-l folosească sau nu. Vreau să spun imediat că totul nu-l va descrie, și atingeți pe atât de a spune cel mai important lucru. Acest post va fi proiectat pentru incepatori. Deci, eu nu încerc să te confunde.

Ce este web design receptiv?
Probabil că nu au o dată a mers la un fel de site-ul de pe dispozitivul mobil, și s-ar putea să crească pagina de web pentru a putea citi textul mic, care este încă în aditivi nu se potrivesc în totalitate pe dispozitivul mobil. Astfel, nevoia de a derula la stânga sau la dreapta paginii web, care, la rândul său, determină unele inconveniente. Dar dacă te-ai dus la site-ul cu un web adaptiv - proiectare, aici imaginea se schimbă complet. Nu aveți nevoie pentru a face orice „mișcări ale corpului“ sunt toate foarte confortabile și clare pentru a citi.
Cu alte cuvinte, designul adaptiv este responsabil pentru afișarea corectă a unui site de pe un dispozitiv mobil. El a declarat că site-ul se ajustează pentru a se potrivi dispozitivul mobil.
Un pic de teorie (de bază)
După cum știți, întregul web design mare parte se bazează pe CSS, CSS este dată în aproape toate regulile afișa site-ul în browsere diferite. Prin urmare, un web adaptiv - proiectare nu este o excepție. Cel mai important lucru este regula standard a interogările media, care sunt definite și toate clasele de noi sub rezoluția ecranului dorit. Dar, desigur, aspectul CSS standard nu sa schimbat prea mult. Cea mai mare schimbare este utilizarea unui procent mai degrabă decât pixelii din lățimea obiectului.
De exemplu: conținutul principal pe dimensiunea paginii bloc este egal cu 600px, iar lățimea 400px blocului bara laterală. Design-ul receptiv, aceste valori trebuie să se înregistreze ca procent. Pe această bază vom obține lățimea conținutului de 60%, iar lățimea barei laterale 40% Sper că ești prins.
De asemenea, în noile proprietăți de stil care nu au fost utilizate pentru un șablon fix care urmează să fie utilizat. Iată-le:
max-lățime și lățime: în cazul în care lățimea site-ului lățime egală: 1000px scade apoi fereastra browser-ului va apărea bara de derulare orizontală, cu alte cuvinte, site-ul pur și simplu nu se va amesteca în fereastra. Și va trebui să deruleze pe orizontală pentru a vedea întregul site. Dar dacă am pus lățime: 100% Site-ul se va extinde pe întreaga lățime a monitorului. La rezolutii mici, aceasta metoda va arata normal, dar pe monitoare cu rezoluție mai mare, site-ul este foarte întinsă și absolut nu va fi ușor de citit. Deci, dacă doriți ca site-ul să rămână în 1000px lățime, dar, de asemenea, pentru a nu obține o bară de defilare orizontală, trebuie să utilizați max-lățime.
Asta e ceea ce am făcut:
Dar asta a fost
Acum, vom bloca cauciuc, care va fi de dimensiuni, cum ar fi fereastra browser-ului, dar în cazul în care lățimea ajunge la 1000 de pixeli unitate se opreste sa se intinda.
min-lățime și lățime: Aici chiar opusul este adevărat, în primul caz vom scăpa de bara de defilare orizontală, aici l-am întoarce. Cu alte cuvinte, în cazul în care suportul de cauciuc într-o lățime de 100%, cu o scădere de rezoluție vor fi aranjate sub fereastra de browser, fereastra este bloc mai mic și mai puțin în sine. min lățime poate fi setat pentru a bloca lățime după care va înceta să scadă. De exemplu, dacă setați min-lățime: 200px; blocul atunci când lățimea mai mult a scăzut, astfel, va apărea bara de defilare orizontală în fereastra browser-ului.
Pe baza teoriei de mai sus, am pregătit un model foarte simplu, care arată esența de web design receptiv.
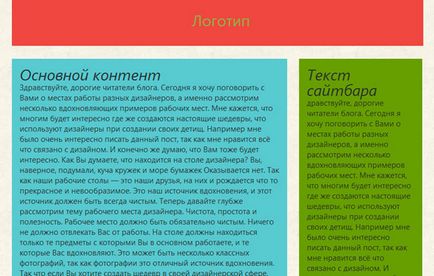
Acest model este format din trei blocuri - un capac de site-ul, conținutul principal și bara laterală. Așa că am obține un bloc la care am atribui CSS ID-ul corespunzător:
Capac site - #headerInner
Conținutul principal - #colLeft
Sidebar - #colRight
Cum de a verifica?
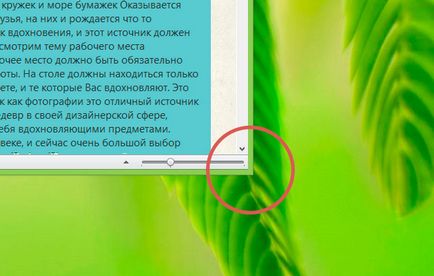
Pentru a testa funcționalitatea acestui șablon, pur și simplu poizmenyat dimensiunea cursorului ferestrei browserului și toate lucrările, sau de a folosi serviciile pentru a verifica designul receptiv.

Acum, haideți să aruncăm o privire și marcare HTML, este destul de simplu:
Dar acest șablon de stiluri:
După cum puteți vedea, lățimea site-ului este utilizat și pentru a 1000px lățime și max-lățime: despre care am scris mai sus.
Capac Site-ul are, de asemenea, o lățime de 1000 de pixeli. #colLeft conținutul principal are o lățime de minimum 67%, lățimea coloanei din dreapta: 30%; iar distanța dintre ele, margine-stânga: 30px; în continuare crestate am stabilit ca procent.
Utilizarea @media ecran
Acum, cel mai interesant. Cine va folosi ecranul @media bazat pe design adaptiv.
Dar mai întâi, vreau să spun că, în ecranul @media pentru a selecta o rezoluție dorită a dispozitivelor. Există o mulțime de ei, aici sunt cele mai populare: 320px, 480 x, 600px, 768px, 900px, 1200px. În exemplul nostru, vom folosi doar două permise este 1024px și 768px. Astfel, în cazul în care rezoluția dispozitivului mai mică decât proprietățile sunt stabilite 1024px, care sunt definite în ecranul @media. În același mod, și cu o rezoluție de 768px.
Aici este ecranul regula @media în stilurile CSS:
Dupa cum se poate observa că am stabilit max-width: 1024px, această valoare spune browser-ului pentru a aplica regula permisiunii. Un min-lățime: 200px nu va foarte mult site-ul îngust. Între aceste paranteze <> vom scrie o nouă clasă de proprietăți care specifică stiluri pentru șablon.
De exemplu, eu nu vreau să restrângeți o mulțime de întregul site la o anumită rezoluție, dar conținutul principal și bara laterală rămâne în vigoare.

Asta e ceea ce prescriu în stiluri:
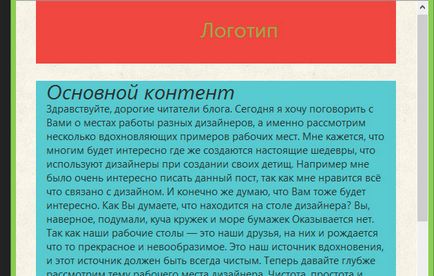
site-ul Hat #headerInner stabilit o nouă dimensiune de 90%, doar îndepărtat max-lățime: nu este necesar. #wrapper - un bloc care conține conținutul și bara laterală, lățimea acestuia este de asemenea de 90%, ca în antetul site-ului. Lățimea barei laterale și conținutul a rămas neschimbat numai în bara laterală pentru a schimba indentare de 3%. Acest lucru este de a se asigura că, atunci când reducerea bara laterală fereastra dimensiunea nu a mers în jos.
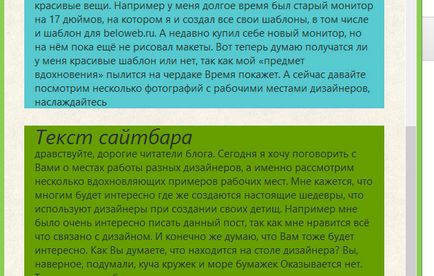
Acum Solicitarea stiluri de rezoluție de 768px sau mai puțin. Acum, avem nevoie pentru a muta bara laterală sub conținutul principal, pentru că în cazul în care este lăsată la dreapta, nu este deloc frumos și imposibil de citit pe rezoluții mici. Iată ce trebuie să vă înregistrați în stiluri:
Pentru #colLeft conținutul principal ne-am stabilit lățimea până la 100%, astfel încât acesta a fost întins pentru a umple ecranul, și a pus stânga flotorului de aliniere: nici unul, pentru a sidebar #colRight alunecat sub conținutul principal.
Pentru bara laterală, setați lățimea la 100% și a îndepărtat alinierea. Și, de asemenea, am făcut o margine de sus, care este un pic separat de conținutul margin-top: 25px;
Iată ce am primit:


Multe mulțumiri lui Alexander, care a subliniat eroarea. Calea nu poate fi prescris fără ele totul funcționează bine. Greșeala mea a fost că regulile în CSS am creat regulile de bază în fișierul CSS. Adresați-vă reguli de proiectare care răspund la sfârșitul de stiluri CSS și totul va funcționa bine.
1. Am observat o particularitate. În cazul în care regulile sunt setate la stiluri în @media ecran la clase, care au nevoie pentru a prescrie un anumit fel. De exemplu, clasa #headerInner nu funcționează fără un corp de clasa standard,. Dacă scrieți doar #headerInner și reguli stabilite la acesta, browser-ul pentru un motiv oarecare nu se aplică aceste reguli, dar dacă scrie un organism #headerInner începe toate lucrările. Deci, este pentru toate celelalte clase. În cazul în care clasa este # 3 în clasa # 2 este necesar să se prescrie # 2 # 3, în caz contrar regulile nu vor funcționa.
2. Dacă aveți de gând să facă un șablon cu un design receptiv, asigurați-vă că etichetele
și Acum, adăugați această meta tag-ul:3. Doar adăugați acest cod unul din stilurile CSS pentru imagini:
Iar imaginea se va extinde și se contractă în mod automat.
Prieteni, acest lucru este destul de dificil cum pare la prima vedere. Doar nu de mult să se așeze și să dau seama cum funcționează. Design adaptiv În al doilea rând simplifică foarte mult utilizarea site-ului pe toate dispozitivele mobile. După cum știți, că este foarte popular gadget-uri de date din oțel. Așa că nu te-aș sfătui să săriți peste acest pas. Aflați mai multe.
Doar la acest design există o oportunitate uriașă, site-ul poate fi modificat de nerecunoscut. Dar nu exagerati, comoditatea principal.
Pentru cine se întâmplă acest lucru, modul în care aceasta este diferită de multe articole similare?
Ce ai vrut să arate? Nu cred că nu sunteți familiarizați cu terminologia și să scrie cod murdar și redundante?
max-lățime și lățime: - nu este etichetele și proprietățile.
#headerInner - acest lucru nu este clasa, și ID-ul!
#wrapper #content #colLeft <> - asa ca de ce scrie?
Caracteristică pe care observați îndoielnic, cel mai probabil, ceva nu se face în mod corespunzător.
Mulțumesc. Scrie pe e-mail, dacă aveți întrebări.
Ei bine, de ce doar „murdar și un cod redundant“? Am scris că aceasta este o cale care nu clase nu funcționează. Dacă știți din greseala mea te rog spune-mi de ce am asa ca totul nu funcționează.
Destul de ciudat, am încercat totul. Și numai această metodă funcționează pentru mine în toate browserele. Am găsit o soluție care funcționează, și le partajate. Din nou, dacă știi o greșeală, indicați spre ea, aș fi foarte recunoscător. Din moment ce decizia ei, nu am găsit.
În ceea ce privește terminologia, îmi pare rău. Asta e tot ce voi repara :-)
Îmi pare rău, a fost necesar pentru a vedea imediat demo.
„Eroare“ este faptul că interogările mass-media au partea de sus și de jos a regulilor de bază.
Eu stau de obicei interogări media într-un fișier separat, care este conectat după toate css, sau situat în partea de jos a principal.
Tot Alexander a dat seama. -) La naiba, atât de multe informații despre acest subiect citit, și nimeni nu a scris că interogări media necesare pentru a înregistra după regulile principale. Apoi, totul va funcționa fără aceste „metode“. -) Și nu l-am dat seama. Tu trăiești și să învețe.
Vă mulțumesc foarte mult, acum am să știu :-)
Despre interogări media într-un fișier separat, citit-o, dar la început a crezut încercați.
Alexander, vă mulțumesc din nou :-)
Kohl a mers la un subiect, pune câteva întrebări.
În ce ordine localiza interogări media, cu condiția ca acestea să fie în capătul principal css-documentul de la o rezoluție mai mică la un vice-versa mai mare sau (aici folosind astfel de construcții - @media (min-lățime 320px) și 700 de pixeli (lățime max-.. ))? În unele site-uri europene văd modul în care dezvoltatorii scriu lățime devaysa (dispozitiv lățime). Cum de a corecta?
„RESPONSE“ - este rece, dar, din păcate, aceasta nu funcționează corect în IE. Script-uri face viața mai ușoară de doar jumătate.
Context folosind fundal dimensiunea nu se întinde pe tot ecranul în Opera Mini.
Ce trucuri folositi? Cum să iasă din astfel de situații problematice?
Chiar ieri a lansat un site cu un aspect adaptiv!
„În ce secvență localiza interogări media, cu condiția ca acestea să fie în capătul principal css-documentul de la o rezoluție mai mică la un vice-versa mai mare sau (aici folosind astfel de construcții - @media (320px min-lățime) și (max lățime .. 700 de pixeli))? »
În opinia mea, poziționarea logică a rezoluție mai mare la o mai mică, dar în cazul în care dimensiunile nu traversează - cred că nu există nici o diferență.
„În unele site-uri din Europa le văd modul în care dezvoltatorii scriu lățime devaysa (dispozitiv lățime).»
Depinde de situație.
Dispozitiv de lățime - aceasta este reală lățimea ecranului, și anume, pe desktop dispozitiv lățimea va fi una, indiferent de dimensiunea ferestrei browser-ului. ps dacă nu mă înșel - corectă, dar se pare că este.
„Context folosind fundal de dimensiuni nu se întinde pe tot ecranul în Opera Mini.»
Nu am întâlnit un astfel. Ca o opțiune pentru a ascunde imaginea?
Sunt aici și de a folosi interogarea după cum ați scris. Ascundere imagine nu va funcționa - partea curentă a interfeței. Cu CSS nu funcționează pentru a rezolva situația. Aplicați script-uri nu doresc să. Cel mai dureros problemă - IE. Cum să fie?!
Folosești?!
Și, despre ceva IE-uitat. Conduceți în IE.
De ce există o adaptare, este, de asemenea, pentru jucătorii și tablete, dar nu există nici o fericire IE.
Deși CellPhones pe Windows trebuie să aibă IE, dar ceva îmi spune că toate lucrările.
Nu înțeleg ideea principală de a cânta.
Pe desktop, în cazul în care browser-ul nu are suport pentru interogări media, puteți afișa vizualizarea standard a site-ului (de exemplu, 1000).
În ceea ce privește versiunile mobile, există interogări mass-media funcționează în marea majoritate a browserelor.
Apropo, IE pe deplin de acord, ca „Slavă Domnului,“ Nu este utilizat în dispozitive mobile. Deci, putem face în condiții de siguranță un design adaptiv, și nu cred că de IE.
Despre Opera Mini, pentru orice script-uri care trebuie să fie rezolve această problemă. Dar mi se pare (așa cum Alexander a scris mai sus) că este mai bine să se ascundă este doar o imagine la o rezoluție mică, deoarece tot conținutul pur și simplu închide complet, iar binele acestei imagini nu va fi, deoarece utilizatorul nu va vedea.
Structura site-ului este că rezoluția de 700 de pixeli, atunci când a declanșat @media max-lățime: 700 de pixeli (pentru iPad'a, de exemplu), de fundal este încă privit prin, ea nu va fi eliminată, deoarece unitatea cu conținutul principal este la dreapta și meniul din stânga. Fără ea, toate oribil, în opinia mea! Pentru a rezolva în mod natural am pus imaginea ca un bloc deține 100% a ecranului.
Probabil am pus întrebarea incorect. Pur și simplu afișate pe IE totul nu este așa cum ar trebui să fie.
Testați site-ul pe diferite dispozitive - totul este în regulă!
Alexander, atunci când am făcut blog-ul meu de adaptare, am, de asemenea, a fugit într-o problemă. Și anume blog nu afișată corect în IX 6. Și eu nu am făcut totul fără nici un rezultat. Dar, în cele 10 s, se pare foarte bine.
Așa că m-am gândit, și nu trebuie să sufere. Am testat, de asemenea, un blog pe dispozitive diferite și pare să-i perfect. Totul funcționează. Dar e 6 El nu vrea să-l afișeze corect. Ei bine, ce să facă. Nu este corect să renunțe la designul receptiv doar pentru că nu acceptă s.
Bună ziua, Alexandru! Te rog spune-mi cum în meniul de sus, ai făcut titlurile de afișare în lista de standard? Aceasta este atunci când am reduce ecranul la limita, atunci se întâmplă.
Artyom, această listă este afișată cu script-uri, dacă doriți să faci așa pe Internet există multe meniuri adaptive de acest tip.