Amintiți-vă toate diferențele dintre marja și padding, shublog
Forum Shasta a venit peste faptul că până în prezent se pune întrebarea, ceea ce face ca umplutură. și că marja. și ce diferențele dintre ele. De aceea, am decis să amintesc despre asta. Deci, fără a recurge la frazele absconse le pune problema un pic și a vedea un exemplu în care totul devine clar.
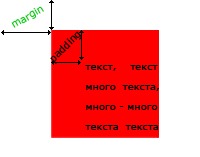
Sarcină. pagina avea nevoie de un bloc de culoare roșie (200x200 pixeli), care iese în afară din marginile browser-ului în partea de sus și spre stânga 40 și 70 de pixeli, respectiv, iar textul în care pleacă de pe partea stângă și pe partea de sus a 40 de pixeli.
Decizie. Ne uităm la imaginea de pe codul. Blocul nostru roșu nu trebuie să depășească 200 până la 200 de pixeli și trebuie să fie indentat de marginile browser-ului (sau a altor blocuri de conținut). De fapt, aceste marje facem prin marja. Dacă vom face umplutură, capitonarea se întâmplă în interiorul blocului și marjele derivate din fondul de bloc (de exemplu, roșu) nostru roșu.

text, text, text o mulțime, o mulțime de - o mulțime de text de text
În plus față de proprietățile utilizate (liniile 6-9) are proprietăți mai marjă-dreapta, padding-dreapta, marja de fund, padding-bottom - au indentare dreapta și dedesubt, respectiv. Valorile acestor proprietăți pot fi pixeli (px), procent (%) sau în unități em.
Practic asta e asta e tot. Cu toate acestea, există încă unele caracteristici pentru a lucra cu ei.
Caracteristici ale marjei și padding
Dacă există un flotor bloc CSS-proprietate, este necesar să se înregistreze unitățile de afișare: (? Mai mult in articol Cum sa faci prieteni Internet Explorer 6 și marja de CSS-proprietate) în linie, pentru a evita dubla crestarea pe partea stângă și dreaptă
Atunci când se utilizează umplutură, dimensiunile padding'a trebuie să fie scăzute din înălțimea și lățimea blocului, în caz contrar dimensiunea blocului va crește dimensiunea padding'a.
Dacă unele valori set bloc margine-stânga și din marja de dreapta de auto, atunci daca blocul are o lățime fixă (de exemplu 400px) și au proprietăți CSS-float, acest bloc este aliniat pe elementul central în care se află. De fapt, pentru layout nerezinovoy aliniat la centrul metodei de aliniere utilizată de obicei. În ciuda faptului că IE 5.5 și versiunile anterioare nu acceptă valoarea auto, tot nu-l împiedică tot timpul pentru a utiliza =).
Este de dorit să se utilizeze padding și marja în tabele, deoarece efectul este imprevizibil în diferite browsere.
Și ultimul lucru pe care am vrut să spun. Nu uitați să utilizați structura de înregistrare prescurtată, de exemplu, marja de: 10px 0 5px 20px;. În cazul în care capitonarea zero, atunci puteți pune doar un deget de la picior, fără parametri. Amintiți-vă unii dintre parametrii la care frontiera se aplică foarte simplu - pentru a bloca indentare merge sensul acelor de ceasornic: primul număr - în partea de sus, al doilea - pe dreapta, a treia - din partea de jos, a patra - pe stânga.
Asta este de fapt tot ce am vrut să-ți spun azi. Toată lumea un week-end fericit!
Atunci când se utilizează umplutură, dimensiunile padding'a trebuie să fie scăzute din înălțimea și lățimea blocului, în caz contrar dimensiunea blocului va crește dimensiunea padding'a.
De fapt, pentru a evita acest lucru, puteți utiliza css-proprietate box-dimensionare și frații săi gemeni -moz-box-dimensionare pentru Firefox și -webkit-box-dimensionare pentru Safari. În mod implicit este setat de conținut-box, ceea ce înseamnă că proprietatea de lățime indică lățimea conținutului care este cel mai adesea teribil de incomod. Pentru lățimea browser-ul este privit ca lățimea întregii unități, împreună cu limitele și paddingami sale trebuie să se stabilească la frontieră-box-dimensionare caseta:
div
box-dimensionare: de frontieră-box;
-Moz-box-dimensionare: border-cutie; / * Firefox * /
-dimensionarea webkit-box-: frontieră-box; / * Safari * /
>
Voila!
Pentru IE8 -MS-box-dimensionare: de frontieră-box;.
În versiunile mai vechi, totul depindea de DOCTYPE
Multumesc pentru tot util plus! Rețineți costul, cu toate că, în practică, mi se pare, este mai ușor de a deduce lățimea dorită a liniuță (cazuri opuse nu poate aminti), și miniplyus acel cod mai mic.
Sunt unul dintre mulți începători de poziționare tugovato clar că practica nebhodimo mai mult. Nici un sistem (sau nu știu ceva, eu ajung prin Internet -Căutați), de multe ori trebuie să se întoarcă în căutarea materialului lipsă, vă sunt toate bine descrise. Nu există elevi rău, există profesori rai. Mulțumesc.
Și dacă un bloc se află în interiorul un alt bloc pentru primul bloc, puteți utiliza padding?