3 moduri de a face aspectul adaptiv (versiunea mobilă) Site-ul
Și de ce este tot necesar acest lucru. La urma urmei a trăit la fel cum era și nimic. Ei bine, ce pot sa spun, Internetul se schimbă, tot mai bine. Motoarele de căutare fac tot posibilul pentru comoditatea și confortul utilizatorilor ... Wow, adevărul
Și gadget-uri de trafic crește tot mai mult, zi de zi! Webmasteri trebuie să ia în considerare acest lucru.
Așa că am recomanda o examinare atentă:
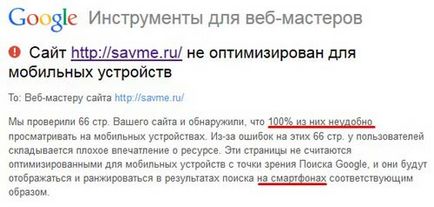
Cel mai probabil, motorul de căutare Google și-a notificat toate webmasteri care se va acorda prioritate la clasarea site-urilor optimizate pentru dispozitive mobile. Dar numai cu condiția ca cererea nu a fost făcută prin intermediul unui calculator personal.
Deci, recent, am avut o vacanță, am decis să scrie mai multe articole utile pentru a realiza unele idei interesante, în general, petrece vacanța cu beneficiul, mai degrabă decât culcat pe canapea, dar dupa cum am th-lea-lea ....
Într-una dintre cele mai frumoase zile din e-mail meu (deși tot luat-o) a venit acest mesaj:

Și toate planurile mele sa prăbușit. Cred că trebuie să țină pasul cu vremurile ... si departe vom merge! Primul lucru pe care, desigur, a decis să găsească rețeaua orice plugin-ul care va face totul în mod clar și fără mine
WordPress site-ul mobil folosind plug-in-uri!
Dacă totuși doriți să utilizați în acest scop, plug-in-uri, atunci cel mai bun dintre ele sunt:

WPtouch Mobile Plugin - Acest plugin mi-a placut cel mai mult, totul este destul de simplu și clar, blog-ul meu este afișat corect, fără nici un montanti!
Nu voi descrie fiecare plug-in ei înșiși oprobuete și să decidă:
- MobilePress;
- WordPress Mobile Pack;
- Duda Mobile Website Builder;
- WordPress Mobile Pack;
- PDA WordPress iPhone;
- WPmob Lite;
- WPtap News Press;
- WP Detector de mobil;
- WiziApp.
Pe scurt, nu am fost mulțumit și am continuat să caute cea mai bună soluție!
Apoi, el a decis să încredințeze lucrarea la unele specialitate privind schimbul de liber-profesioniști, dar după multe deliberări a decis să învețe aspectul de adaptare și de a face totul singur! În cele din urmă, eu sunt site-urile de dezvoltator, și este timpul pentru a face upgrade abilitățile ...
Dacă sunteți interesat, apoi remake-ul site-ul într-un adaptativ, costa aproximativ 5.000 de ruble sau mai mult. Nu sfătuiesc să angajeze specialiști montane care iau mai ieftin - un sărman plătește de două ori! Da, și să acorde o atenție la comentarii.
Bine, să mergem mai departe.
Acum, pentru a împărtăși cunoștințele lor cu tine și să vă spun despre cele mai importante puncte.

Opțiuni pentru crearea unui site mobil?
Există, la cunoștințele mele, trei direcții. Să examinăm fiecare tehnologie separat, cu unele plusuri și minusuri putem face față?!
- Două site-ul separat - capacitatea de a schimba conținutul, fără a afecta alte site-ul;
- Viteză de descărcare - ca versiunea mobilă este independentă de principal, face mai ușor și rapid, nu este dificil;
- Comoditate - navigarea și conținutul mai ușor de pisa până la ultimul detaliu, ca site-ul este complet conceput pentru utilizatorii mobili.
- Conținut duplicat - deoarece același conținut va fi în versiunea de bază și mobile. Poate pentru a salva tag-ul meta rel = canonic, dar există o mulțime de alte probleme-cheie.
- funcționalitate Slice - nu spune, dar acest site va fi o copie dezbrăcat-jos a site-ului principal, prin urmare, foarte diferiți indicatori statistici. Și cea mai mare parte a vizitatorilor nu le place diferite tipuri de restricții și întotdeauna merge la site-ul principal.
- Redirect - după cum se știe, diferite tipuri de redirecționări un impact negativ în domeniul SEO.
Tehnologia RESS - se folosește metoda de calcul pe partea de server, uita la ceea ce a fost setat aparatul - creează un anumit aspect (html și css). Acesta a numit un miracol - web design receptiv + software special pe partea de server (RESS - Responsive Web Design și Server Side Components).
- Viteză de descărcare - capacitatea de a elimina diverse script-uri nedorite, stiluri;
- Greutate pagină mai mică - în loc de a ascunde elemente în aspectul adaptiv poate fi ușor de îndepărtat;
- Navigație - abilitatea de a personaliza structura unui anumit dispozitiv.
- Load - sarcină suplimentară pe server.
- Definiție - pentru a da versiunea dorită a site-ului, este necesar să se identifice dispozitivul vizitator, și cu asta am auzit nu se întâmplă întotdeauna lin.
- Viteză de descărcare - deoarece toate elementele sunt încărcate și script-urile de site-ul principal, chiar dacă acestea sunt ascunse.
- Navigație - dificultatea în crearea de navigație mobil elaborat.
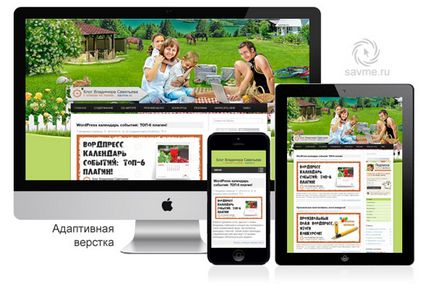
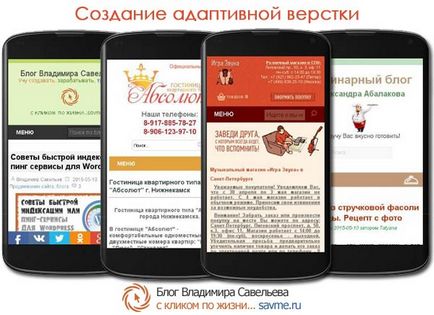
Fa-ti aspectul adaptivă
Pentru blog-ul meu, am ales un aspect de adaptare din mai multe motive:
- nu este nevoie să încalce integritatea site-ul principal, blog-ul;
- Acesta utilizează un conținut unic, o bază de date, și așa mai departe;
- Pentru mine personal, ușurința de implementare (necesită cunoștințe de HTML și CSS).
Acum am să-ți spun ce trebuie să faceți pentru a vă face viața orice se adapteze la rezoluția și a plăcut Google
Mai întâi trebuie să vă înregistrați meta tag-ul la
:În acest fel, vom spune browser-ului ca site-ul ar trebui să fie egală cu lățimea lățimii gadgetului, dispozitivul, sau că acolo
Deci, dacă vom adăuga mai multe și maxim la scară = 1,0, scalabilă-user = nu - ceva ce interzic scalarea, dar eu recomand sa nu o fac, lăsați persoana care decide că poate probleme de vedere.
Acest caz va trebui să fie corectate cu ajutorul unor interogări media în fișierul CSS stylesheet, setarea arata ca acest lucru:
@media ecran și (min-lățime: 240 de pixeli) și (max-width: 720px) atunci tag-uri și atribute
>
Asta este, aceste stiluri vor fi utilizate de către browser-ul de la o lățime minimă de 240 de pixeli pentru a 720px dispozitiv maxim! În cazul în care mai mult sau mai puțin decât aceste valori, se va aplica stilul de bază al site-ului. E simplu!
Și așa am pus acest stiluri makarom pentru diferite rezoluție a dispozitivelor. De exemplu:
Dacă doriți să afișați un element: afișare: bloc, în cazul în care ascunde: display: none;
Pentru a ști că arată ca un site sau blog pe o varietate de dispozitive au servicii excelente:

Apropo, dacă aveți nevoie pentru a face site-ul receptiv, dar sigur că nu gestionați, și nici o dorință specială, îmi ofer serviciile! A se vedea munca mea și trimite o cerere, vă rugăm să vizitați: servicii.
Cu stimă, Vladimir Saveliev

lecții premium de la Club webformyself
Cele mai bune modele aici: