3 este capabil să se adapteze rapid site-ul pentru dispozitive mobile
Am nevoie de ea?
Răspunsul la această întrebare poate fi găsit prin verificarea modul în care apare site-ul dvs. în Google testa următoarele servicii:
Design receptivă
În unele cazuri, se potrivesc? Dacă aveți un site carte de vizita, site de știri, blog, magazin online odnostranichnik (cu o structură simplă, design și / sau un interval de mici), servicii de site-ul sau un forum.
Este sigur să ia una dintre CSS-cadre (bootstrap. Responsivegridsystem. Sceleton, etc) și să se adapteze designul existent. Sau utilizați CSS3 Media Interogări.
De exemplu, dacă utilizați cadrul bootstrap, atunci va trebui, pe scurt:
- prescrie vedere port;
- conectați fișiere cadru;
- Adăugați o grilă clase de aspect bootstrap.
Sau în foaia de stil prin interogările selectați media (CSS3 Media interogări) de mai multe autorizații și setați dimensiunea optimă a elementelor de pagină, cum ar fi:
Unele dintre elementele care sunt relevante pentru monitor, aveți posibilitatea, și, uneori, trebuie să se ascundă pentru mobil sau în locul altor ieșire, mai compact.
Avantajele acestei metode: punerea în aplicare rapidă a acestor tipuri de site-uri.
Contra: scripturi și stiluri care nu sunt utilizate pe versiunea mobilă, dar utilizate pe un desktop, acestea vor fi în continuare încărcate și afectează timpul de încărcare.
Site-ul, care va fi disponibil pe toate dispozitivele, design-ul este recunoscut în toate aceste dispozitive, numai elementele vor fi mutate pe verticală. Unele elemente nu vor fi afișate pe dispozitive mobile (și invers), sau va fi afișat într-o formă mai compactă.
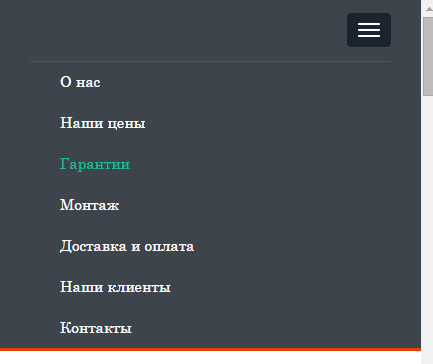
Si uita-te la un exemplu. pentru dispozitive cu ecran meniuri mai 768px arată astfel:
Un aspect (minimizată) cel puțin pentru ecrane 768px:
Și astfel, atunci când faceți clic pe pictograma din colțul din dreapta (pe bază brută):

Un șablon separat pentru dispozitivele mobile în domeniul principal
În unele cazuri, se potrivesc? Aproape orice site de știri, blog, forum, inclusiv magazine online. Pentru un mic șablon separat va fi deja de prisos.
PHP au nevoie de bază de cunoștințe și dispozitive principale de determinare a acestora, precum și un șablon corespunzător scoate. Ie aveți nevoie pentru a scrie un script care va determina tipul de dispozitiv și să afișeze șablonul corespunzător pentru ea.
Ar trebui să menționăm, de asemenea, CMS. Dacă site-ul dvs. este pe WordPress, atunci ați luat deja grijă de, și puteți face instalarea de plug-in-uri pentru adaptarea site-uri pentru dispozitive mobile.
Printre acestea: .. WPTouch, WordPress Mobile Pack, WP Detector mobil etc. Toate aceste plugin-uri au mai multe teme și piese suplimentare utile, cum ar fi colectarea de date statistice privind utilizatorii de dispozitive mobile.
De asemenea, în setările acestor plugin-uri, este posibil să se determine care blocurile vor fi afișate într-o versiune mobilă a site-ului, și care nu sunt. Este posibil să adăugați logo-ul dvs. pentru a ajuta utilizatorii care vin pe site-ul dvs. de pe un dispozitiv mobil pentru a identifica site-ul.
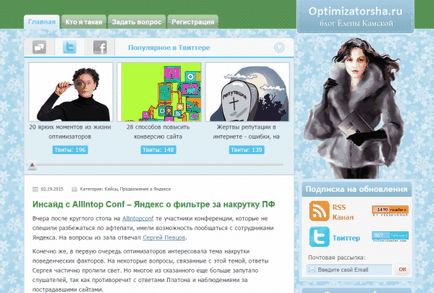
Luați în considerare exemplul unui site cu plugin-ul instalat, care se adaptează pentru dispozitive mobile.
De exemplu, acesta este modul în care site-ul arată pe un PC:

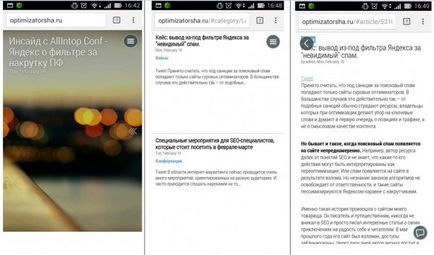
Și acest lucru este același site se uită pe un dispozitiv mobil:

Versiunea mobilă a site-ului pe un subdomeniu
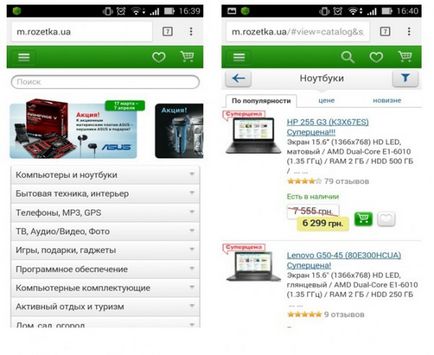
Această opțiune este similară cu cea anterioară, este, de asemenea, destul de consumatoare de timp în ceea ce privește punerea în aplicare. Dar pentru magazine mari on-line, cu o gamă largă de produse - singura cale de ieșire.
Notă (datorită cititorilor pentru întrebarea): Pentru a vă proteja de probleme legate de conținutul duplicat, examinați Google și Yandex.
Din nou, o veste bună pentru proprietarii de site-uri pe WordPress - există plugin-uri care creează o versiune mobilă a site-ului pe un subdomeniu, de exemplu, WP Mobile Edition.
Avantajele acestei metode: Puteți facilita foarte mult designul site-ului pentru dispozitive mobile, care sunt bine afectează viteza.
Contra: necesitatea de a crea un subdomeniu și configurați-l pentru a scrie un șablon separat și un script care determină la ce devaysa pentru el a trecut, și este mai lung decât crearea de design receptiv.

Dacă sunteți nehotărât, și a ordonat una dintre metodele de punere în aplicare, asigurați-vă că pentru a verifica cu lucrările de primire, cum apare site-ul dvs. pe dispozitive mobile și teste online Google.
Aboneaza-te la grupuri din comunitate să fie conștienți de toate SEO-eveniment: